Qué saber
- En Chrome, Firefox o Safari: haga clic con el botón derecho en un elemento y seleccione Inspeccionar.
- En Internet Explorer o Edge, habilite las inspecciones, haga clic con el botón derecho en un elemento y seleccione Inspeccionar elemento.
Este artículo explica cómo inspeccionar elementos en Chrome, Firefox, Safari, Internet Explorer y Microsoft Edge, incluido cómo habilitar las inspecciones en IE y Edge.
Cómo inspeccionar elementos web con su navegador
Los sitios web se crean a partir de líneas de código, pero los resultados son páginas con imágenes, videos, fuentes y otras características. Para cambiar uno de esos elementos o ver en qué consiste, busque la línea de código que lo controla. Para hacer eso, use una herramienta de inspección de elementos. No tiene que descargar una herramienta de inspección o instalar un complemento para su navegador web favorito. En su lugar, haga clic con el botón derecho en el elemento de la página y seleccione Inspeccionar o Inspeccionar elemento. Sin embargo, la forma de acceder a esta herramienta varía según el navegador.
Este artículo utiliza derecho-hacer clic para referirse a la acción del dispositivo del mouse en una PC con Windows y la Control+hacer clic acción en una Mac.
Inspeccionar elementos en Google Chrome
En Google Chrome, hay dos formas de inspeccionar una página web utilizando el navegador integrado DevTools de Chrome:
- Haga clic con el botón derecho en un elemento de la página o en un área en blanco, luego seleccione Inspeccionar.
- Ve a la Cromo menú, luego seleccione Más herramientas > Herramientas de desarrollo.

Utilice Chrome DevTools para copiar o editar el Lenguaje de marcado de hipertexto (HTML) y ocultar o eliminar elementos hasta que se vuelva a cargar la página.
Cuando Chrome DevTools se abre al costado de la página, cambie su posición, sáquelo de la página, busque archivos de página, seleccione elementos de la página para verlos más de cerca, copie archivos y URL, y personalice el ajustes.
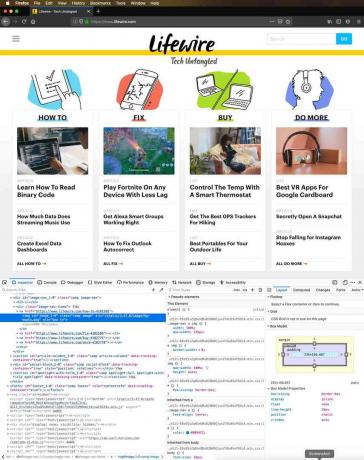
Inspeccionar elementos en Mozilla Firefox
Mozilla Firefox tiene dos formas de abrir su herramienta de inspección, llamada Inspector:
- Haga clic con el botón derecho en un elemento de la página web y luego seleccione Inspeccionar elemento.
- En la barra de menú de Firefox, seleccione Herramientas > Desarrollador web > Inspector.

A medida que mueve el puntero sobre los elementos en Firefox, Inspector encuentra automáticamente la información del código fuente del elemento. Cuando selecciona un elemento, la búsqueda sobre la marcha se detiene y puede examinar el elemento desde la ventana del Inspector.
Haga clic con el botón derecho en un elemento para encontrar los controles compatibles. Utilice los controles para editar la página como marcado HTML, copiar o pegar marcado HTML interno o externo, mostrar Propiedades del modelo de objetos de documento (DOM), tomar una captura de pantalla o eliminar el nodo, aplicar nuevos atributos, ver el Hojas de estilo en cascada (CSS) y más.
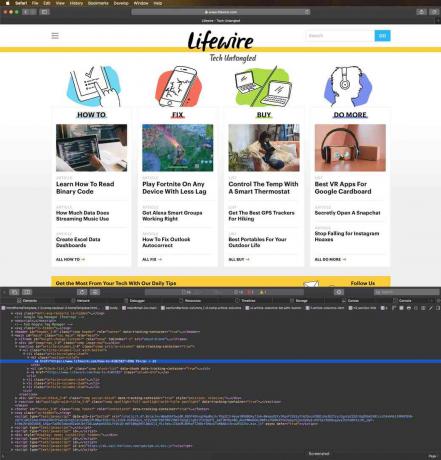
Inspeccionar elementos en Safari
Hay un par de formas de examinar elementos web en Safari:
- Haga clic con el botón derecho en cualquier elemento o espacio en una página web, luego seleccione Inspeccionar elemento.
- Ve a la Desarrollar menú, luego seleccione Mostrar inspector web.

Si no ve el menú Desarrollar, vaya al Safari menú y seleccione Preferencias. Sobre el Avanzado pestaña, seleccione la Mostrar el menú Desarrollar en la barra de menús caja.
Seleccione elementos individuales en la página web para ver el marcado dedicado a esa sección.
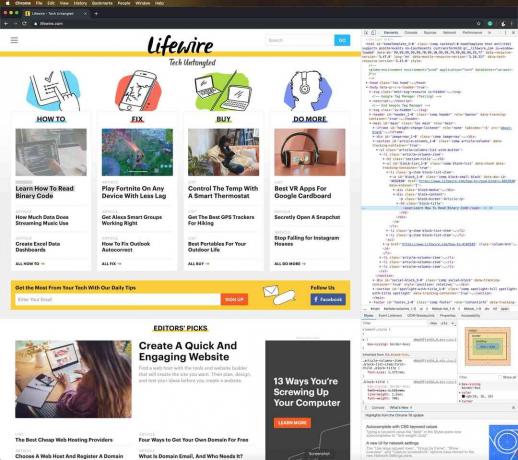
Inspeccionar elementos en Internet Explorer
Una herramienta de inspección de elementos similar, a la que se accede habilitando las Herramientas de desarrollo, está disponible en Internet Explorer. Para habilitar las herramientas de desarrollo, presione F12. O ve al Herramientas menú y seleccione Herramientas de desarrollo.
Para mostrar el menú Herramientas, presione Alt + X.
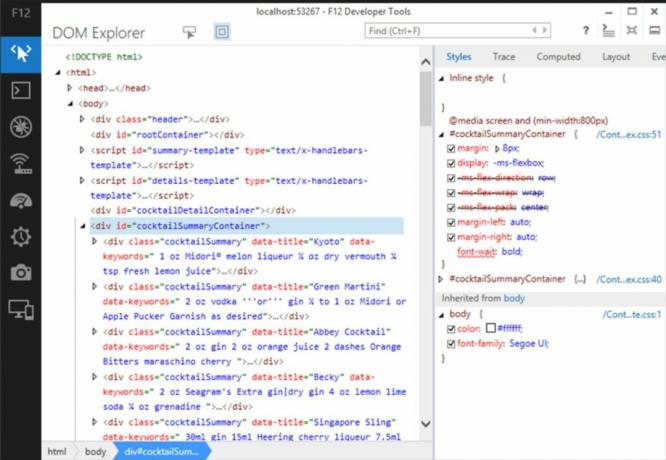
Para inspeccionar elementos en una página web, haga clic con el botón derecho en la página y seleccione Inspeccionar elemento. Desde la herramienta Seleccionar elemento de Internet Explorer, seleccione cualquier elemento de la página para ver el marcado HTML o CSS. También puede deshabilitar o habilitar el resaltado de elementos mientras navega por DOM Explorer.

Al igual que las otras herramientas del inspector de elementos, use Internet Explorer para cortar, copiar y pegar elementos y editar el marcado HTML, agregar atributos, copiar elementos con estilos adjuntos y más.
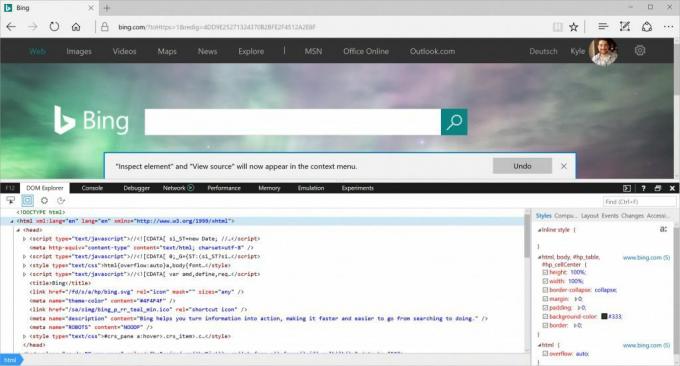
Inspeccionar elementos en Microsoft Edge
Antes de poder inspeccionar elementos en Microsoft Edge, debe habilitar la inspección. Hay dos formas de habilitar la inspección:
- Ve a la barra de direcciones e ingresa acerca de: banderas. En el cuadro de diálogo, seleccione el Mostrar fuente de vista e inspeccionar elemento en el menú contextual caja.
- prensa F12, luego seleccione Explorador DOM.
Para inspeccionar un elemento, haga clic con el botón derecho en un elemento en una página web, luego seleccione Inspeccionar elemento.