Qué saber
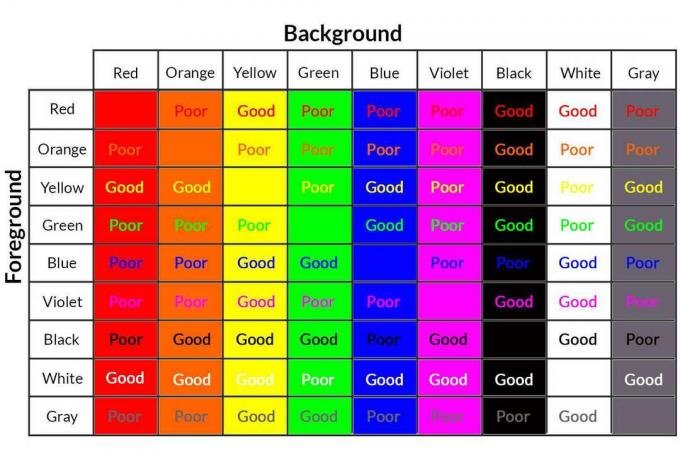
- Utilice el cuadro de este artículo para determinar las mejores combinaciones de colores de fondo y primer plano para el diseño de páginas web.
- Utilice una herramienta en línea como CheckMyColors.com para probar los colores de su sitio e informar sobre la relación de contraste entre los elementos de la página.
- Usa una herramienta como ContrastChecker.com para poner a prueba sus elecciones contra el Pautas de accesibilidad al contenido web.
Este artículo explica cómo crear un contraste eficaz entre los colores de fondo y de primer plano en el diseño web.
Cómo crear un fuerte contraste
Algunos colores pueden ser brillantes y mostrarse vibrantes en un color de fondo particular, como azul sobre negro, pero son opciones de contraste deficientes. Si creara una página con texto azul sobre fondo negro, por ejemplo, sus lectores experimentarían fatiga visual muy rápidamente.
Estudie el cuadro a continuación para tener una idea de las mejores combinaciones de fondo / primer plano.

Existen reglas y mejores prácticas para el contraste, pero como diseñador, siempre debe evaluar esas reglas para asegurarse de que funcionen en su instancia particular.
Utilice las herramientas de verificación de contraste en línea
Además de su propio sentido del diseño, pruebe algunas herramientas en línea para probar la elección de color de su sitio. CheckMyColors.com probará todos los colores de su sitio e informará sobre la relación de contraste entre los elementos de la página.
Además, al pensar en las opciones de color, también debe considerar la accesibilidad del sitio web y las personas que tienen formas de daltonismo. WebAIM.org puede ayudar con esto, al igual que ContrastChecker.com, que pondrá a prueba sus elecciones contra Pautas de accesibilidad al contenido web.
¿Por qué es importante el contraste?
El fuerte contraste juega un papel importante en el éxito del diseño de cualquier sitio web. El contraste adecuado garantiza una experiencia de usuario de calidad y una legibilidad más sencilla que contribuirá al éxito a largo plazo de un sitio. Sin embargo, los sitios web que tienen un contraste demasiado bajo pueden ser difíciles de leer y usar, lo que tendrá un efecto negativo en la efectividad de cualquier sitio.
Si bien puede ser fácil determinar qué colores no funcionan bien juntos, es una pregunta más difícil para decidir qué colores se combinan de manera efectiva, tanto en contraste con otros como dentro del diseño de un sitio web.
Estándares de marca y opciones de colores contrastantes
El contraste es solo uno de los factores a considerar cuando elige colores para el diseño de su sitio web. Al seleccionar los colores, es probable que también deba tener en cuenta los estándares de la marca para el cliente, ya sea una empresa, otra organización o incluso un individuo. Aunque las paletas de colores pueden ser coherentes con las pautas de marca de una organización, es posible que no se traduzcan bien para la presentación en línea.
Por ejemplo, los verdes amarillos y brillantes son terriblemente difíciles de usar de manera efectiva en sitios web. Si estos colores se encuentran en las pautas de la marca de una empresa, es probable que deban usarse solo como colores de acento, ya que es difícil encontrar colores que contrasten bien con cualquiera de ellos.
Del mismo modo, si los colores de su marca son blanco y negro, esto significa un gran contraste, pero si tiene un sitio con una gran cantidad de texto, un negro El fondo con texto blanco hará que la lectura sea una experiencia muy fatigante a pesar de la fuerza inherente del contraste entre el negro y el blanco. En este caso, es recomendable invertir los colores, utilizando texto negro sobre fondo blanco. Puede que no sea tan interesante visualmente, pero es una opción mucho mejor de contraste y legibilidad.