HTML, que significa lenguaje de marcado de hipertexto, es el principal lenguaje de marcado utilizado para estructurar el contenido en el web. Cada página web en Internet tiene al menos algún marcado HTML incluido en su código fuente, y la mayoría de los sitios web se componen de muchos Archivos HTML o HTM.
Las reglas de lenguaje que sigue HTML describen a un navegador web cómo mostrar el texto que compone la página web. Sin HTML para estructurar el contenido de la página, el texto aparecería sin forma, sin el color, las tablas, el formato, las listas y los encabezados que lo hacen más fácil de leer.
Saber qué es HTML, cómo llegó a existir y cómo se construye el lenguaje de marcado muestra lo asombroso versatilidad de esta arquitectura básica del sitio web y cómo sigue siendo una parte importante de cómo vemos la web.
HTML se habla con cada letra pronunciada, como aitch-tee-em-el.
¿Quién inventó el HTML?
HTML fue creado en 1991 por Tim Berners-Lee, el creador oficial y fundador de lo que ahora conocemos como el World Wide Web.
Berners-Lee formuló la idea de compartir información sin importar dónde estuviera ubicada una computadora mediante el uso de hipervínculos, HTTP (una comunicación protocolo para web servidores y usuarios), y el localizador uniforme de recursos (URL) (un sistema de direcciones optimizado para cada página web en Internet).
Se han lanzado nuevas versiones de HTML, siendo la última HTML5. Se publica como Recomendación del W3C.
¿Qué aspecto tiene HTML?

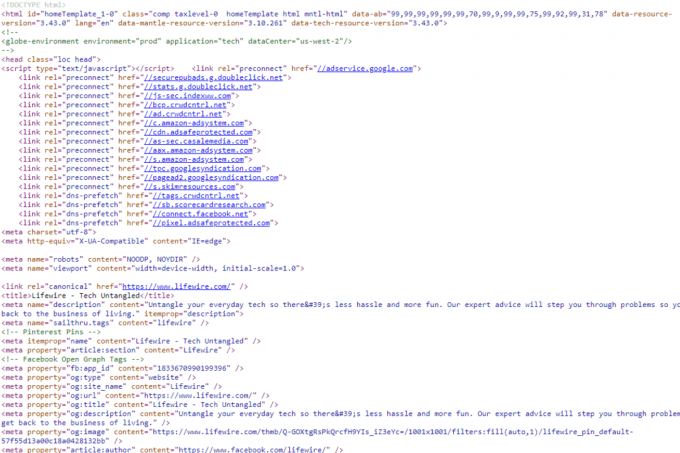
HTML es una combinación de texto, como lo que ve al leer este artículo, y elementos llamados etiquetas. Etiquetas HTML son palabras o abreviaturas rodeadas por corchetes angulares (< y >), como en la imagen de arriba.
El navegador web utiliza etiquetas HTML para saber cómo mostrar cada elemento en la página web. Si un bloque de texto está rodeado por una etiqueta destinada a crear párrafos, el navegador entiende que ese texto debe aparecer como un párrafo. Lo mismo es cierto para el área de encabezado de la página y el cuerpo de la página web, los cuales también tienen etiquetas asociadas.
Las etiquetas HTML adicionales pueden describe el color del texto o la posición de una imagen, enumere elementos con viñetas o números, enlace a otras páginas web y archivosy haga que el texto esté en negrita, subrayado u organizado en una tabla. HTML también es útil para escribir símbolos e incrustar imágenes, videos y formularios directamente en una página web.
Todas las etiquetas HTML se escriben como pares para que el navegador sepa exactamente a qué texto se aplica la etiqueta. Una etiqueta HTML siempre debe incluir marcadores de inicio y finalización, como se indica a continuación:
contenido.
Sin embargo, los lectores de páginas web no ven estas etiquetas, ya que en realidad son solo instrucciones para que el navegador las interprete. Tomemos, por ejemplo, el título a continuación, "Cómo aprender HTML". Ese texto es todo lo que ves, pero el código oculto que dirige la forma en que aparece el texto incluye alguna otra información entre el inicio y el cierre etiquetas.
Las etiquetas HTML pueden incluso ser anidado dentro de otras etiquetas, como crear un hipervínculo dentro de un párrafo o texto en negrita en un encabezado.
Cómo aprender HTML
Se sabe que HTML es uno de los lenguajes informáticos más fáciles de aprender porque muchos de ellos son legibles por humanos. Puede empezar a escribir sus propias páginas web HTML utilizando un editor de texto regular, pero también hay editores HTML dedicados eso podría hacer mejor el trabajo.
Uno de los lugares más populares para aprender HTML en línea es W3Schools. Puede encontrar toneladas de ejemplos de varios elementos HTML e incluso aplicar esos conceptos con ejercicios prácticos y cuestionarios. Hay información sobre formato, comentarios, CSS, JavaScript, rutas de archivo, atributos de etiqueta, símbolos, colores, formas y más.
Codecademy y academia Khan son otros dos recursos HTML gratuitos que vale la pena consultar.