Qué saber
- Agregue un atributo de estilo a la etiqueta: estilo = "color: #FFFFFF"
- Agrega una sección de estilo al HTML.
- Cree una hoja de estilo CSS separada: color: #FFFFFF;
Este artículo explica cómo especificar colores de texto en HTML utilizando tres métodos diferentes. También explica las formas en que puede especificar los colores que desea para su texto.
3 formas de especificar colores
En HTML, los colores se pueden especificar de varias formas:
- El más simple es usar un Nombre del color en inglés como verde o cian. Si su tarea es sencilla, esto puede ser el truco, pero tenga en cuenta que el vocabulario de HTML a este respecto es limitado.
- Otro enfoque es establecer un Valor de color RGB, donde se dan tres magnitudes, una para la intensidad del color compuesto de rojo, verde y azul, respectivamente. Utilice valores de color RGB para ajustar el sombreado de un color estándar o para utilizar el valor exacto del tono que desee.
- Puede suministrar un valor de color hexadecimal, que es un signo de libra seguido de un signo de seis dígitos número hexadecimal. Si quieres ser preciso con tus colores, sigue este camino.
Programas que necesita para cambiar los colores HTML
El conjunto de herramientas mínimo para ajustar el color del texto en HTML es un programa para editar el HTML sí mismo y un navegador para probarlo. Puede editar HTML en un editor de texto, un programa simple como Bloc que escribe texto puro, o en un editor de código optimizado para procesar la sintaxis de programación. No puede usar un procesador de texto como Microsoft Word, LibreOffice o Google Docs porque estos programas insertan un formato invisible llamado personajes de control que son incompatibles con HTML.
Cualquier navegador web puede mostrar el archivo HTML que desea examinar. Vaya a la carpeta que contiene el archivo HTML y haga clic en él, y su navegador debería representarlo. Si no es así, haga clic con el botón derecho en el archivo y ábralo en un navegador.
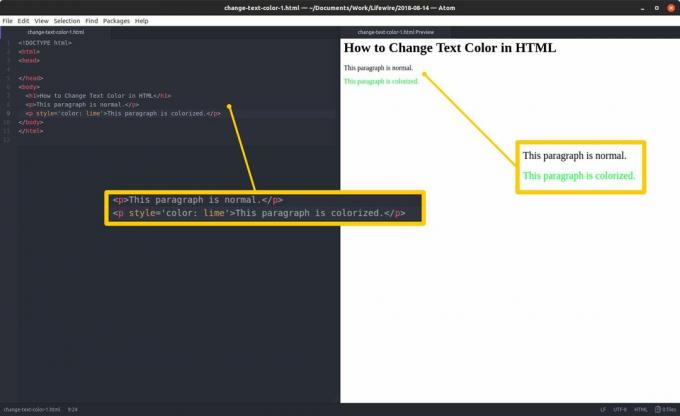
Método 1: envolver el texto en etiquetas con estilo de color
La técnica más sencilla para colorear texto es agregar el estilo atributo y valor deseado, compuesto conjuntamente por el color la palabra clave y la especificación de color (el código hexadecimal, el código RGB o el nombre), a la etiqueta HTML que envuelve el texto de destino.
Si desea ajustar el texto que ya está envuelto en una etiqueta, como una etiqueta de párrafo, vaya a la etiqueta de apertura e inserte lo siguiente antes del corchete de cierre: a espacio, la palabra estilo, un signo de igual y luego, todo dentro de un conjunto de comillas, el color palabra clave, colon, espacio y la especificación de color que desee.

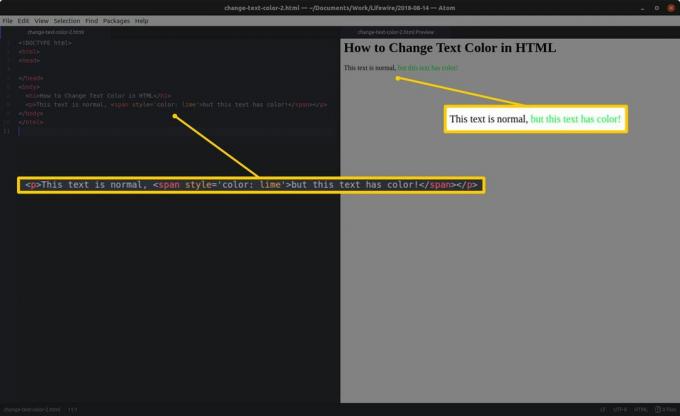
Si el texto que está modificando no está encajado entre etiquetas, tal vez solo desee ajustar parte del texto que se encuentra en un elemento: envuélvalo en etiquetas de intervalo y agregue el atributo de estilo con la palabra clave de valor de color y la especificación como se indicó anteriormente.

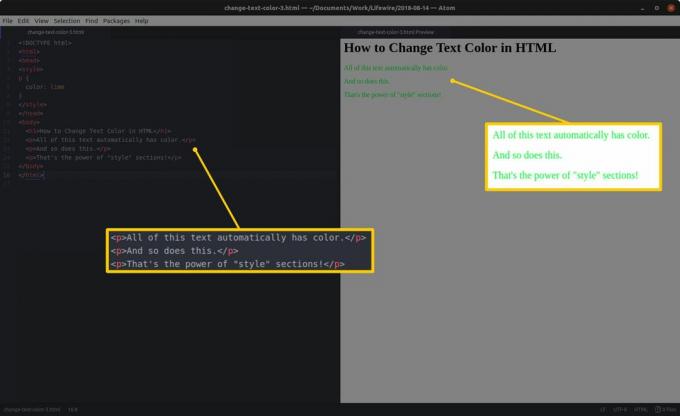
Método 2: agregar una sección de estilo en el encabezado del documento HTML
En el.
Los nombres de las etiquetas HTML aquí son los mismos que los especificados en el
sección pero sin los corchetes angulares. Por ejemplo, el.especificado en.

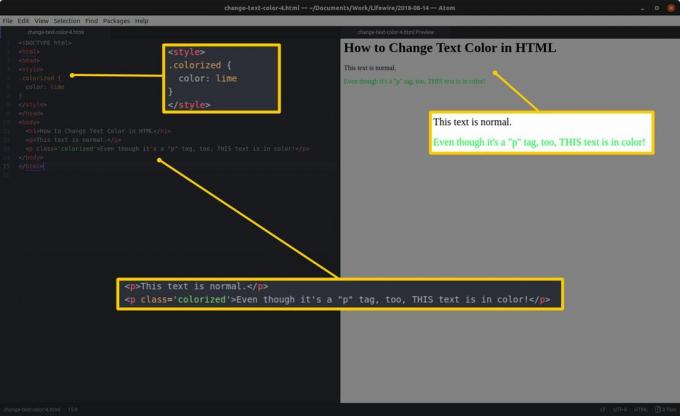
Sin embargo, también puede aplicar estilo a HTML por clase, que es como una etiqueta que se aplica para seleccionar instancias de una etiqueta dentro del
sección. Por ejemplo, si solo desea uno en particular.para que sea colorida, cree una clase con un nombre personalizado precedido por un período en el.

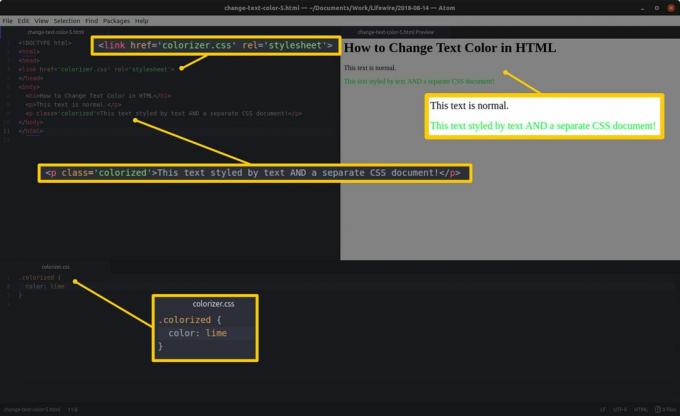
Método 3: crear y vincular un documento CSS independiente
La forma más organizada de establecer el color del texto y una gama infinita de otros estilos es crear un Hoja de estilo CSS y vincularlo en el documento HTML.
Coloque sus estilos, formateados como lo haría en un.