Como principio de diseño, el ritmo también se conoce como repetición. El ritmo proporciona una coherencia y un orden generales que ayudan a que la información de su sitio sea comprensible, visualmente atractiva y probablemente produzca la acción o la impresión que busca.
Nuestros sentidos, y por lo tanto, el cerebro, responden al ritmo de manera positiva. Cuando el cerebro reconoce el patrón en el ritmo, se relaja y comprende el resto del diseño. Al usar la repetición en su diseño, puede atraer la atención del visitante del sitio hacia elementos importantes.
El uso del ritmo en el diseño
Puede aplicar ritmo a casi cualquier elemento de su diseño. Los diseñadores y desarrolladores web suelen aplicar el ritmo en formas que los visitantes pueden ver, e incluso en algunas no.
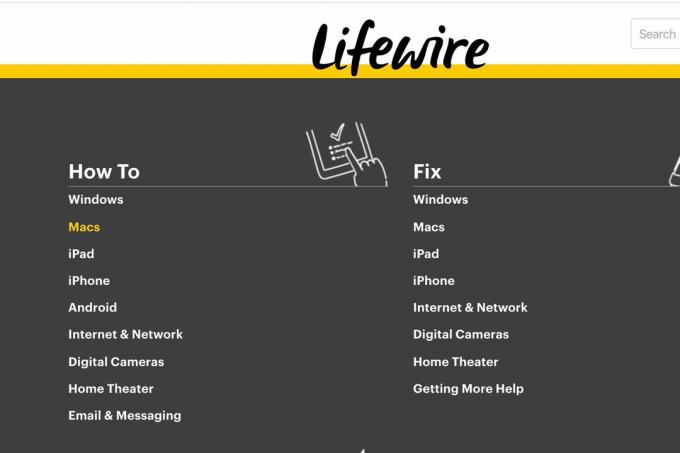
En el menú de navegación
Una de las mejores formas de utilizar la repetición y el ritmo en diseño web está en el menú de navegación del sitio. Un patrón consistente y fácil de seguir (en color, diseño, etc.) brinda a los usuarios una hoja de ruta intuitiva para todo lo que desea compartir en su sitio.

En diseño de contenido
El ritmo también influye en el diseño del contenido. Por ejemplo, puede tener artículos de blog, comunicados de prensa y eventos, cada uno de los cuales sigue su propio patrón de diseño. De esta manera, los visitantes pueden saber de un vistazo qué tipo de contenido están viendo simplemente por cómo se presenta ese contenido en una página. Además, cuando los usuarios están familiarizados con un patrón, son más receptivos al contenido.
En colores
La consistencia en los colores que usa le da claridad. Por ejemplo, puede usar ciertos colores para los diferentes productos y / o servicios que ofrece. Esto ayuda a los visitantes a comprender dónde encajan en el sitio, como un esquema visual codificado por colores.
Una práctica común es hacer que todos los enlaces tengan un color uniforme. Los visitantes pueden ver de forma inmediata y sencilla qué frases se enlazan en otros lugares para proporcionar información adicional.
En imágenes
Incluso puedes usar el ritmo en el imágenes que usas en un sitio para maximizar el atractivo visual, el flujo y la cohesión. Es posible que no utilice imágenes idénticas, por supuesto, pero puede colocar algunas que sean similares en tema, forma, contenido, etc.
En tipografía
La tipografía es otra área en la que el ritmo y el diseño web van de la mano. Limitar el número de fuentes utilizadas en un sitio crea repetición y patrones. Por ejemplo, puede utilizar la misma fuente en todas partes, pero en diferentes pesos y tamaños, tal vez grande y en negrita para los encabezados principales, grande pero sin negrita para los subtítulos, sin formato para el texto, etc. Esto ayuda a organizar su contenido, asegurando así la legibilidad y la organización visual.
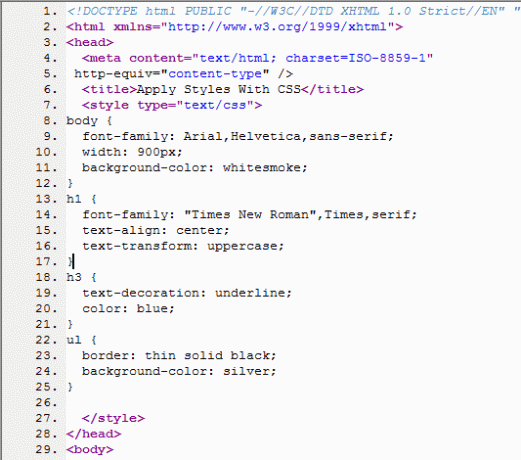
En codificación
Rhythm funciona incluso entre bastidores para los diseñadores y desarrolladores, que presentan su código en formatos específicos que utilizan el color, la fuente y el diseño para promover una comprensión y una organización visuales rápidas.