Las páginas web deben descargarse rápidamente, pero las tablas anidadas pueden ralentizar el proceso. No permita que nadie le diga que más personas usan Internet de banda ancha o de alta velocidad, por lo que no tiene que preocuparse por la rapidez con la que se cargan sus páginas. Con la cantidad de contenido en la web, una página o un sitio que se carga lentamente tendrá menos visitantes que uno que se carga rápidamente. La velocidad es importante, especialmente en conexiones móviles que pueden estar limitadas a velocidades de datos 2G o 3G.
¿Qué es una tabla anidada?
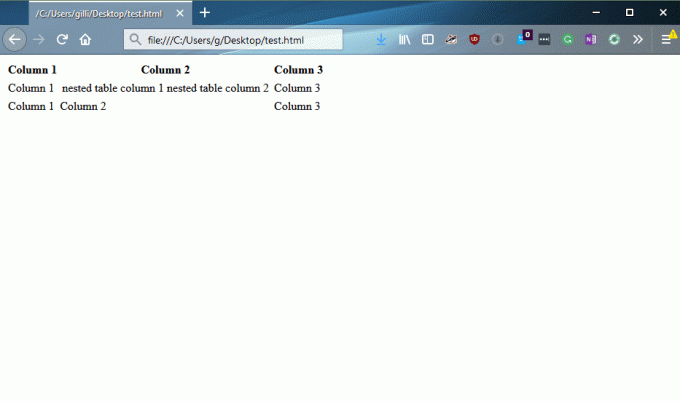
Una tabla anidada es una tabla HTML que tiene otra tabla dentro. Por ejemplo:

Las tablas anidadas hacen que las páginas se descarguen más lentamente
Una sola tabla en una página web no hará que la página se descargue más lentamente. Pero cuando coloca una tabla dentro de otra tabla, el navegador se vuelve más complicado de representar, por lo que la página se carga más lentamente. Y cuantas más tablas anide, más lenta se cargará la página.
Normalmente, cuando se carga una página, el navegador comienza en la parte superior del HTML y lo carga secuencialmente en la página. Sin embargo, con tablas anidadas, tiene que encontrar el final de la tabla antes de poder mostrar todo. La razón por la que la representación se ralentiza es que el navegador debe iterar el documento HTML más veces.
Tablas para el diseño
Cuando escribe XHTML válido, las tablas no deben usarse para el diseño. Las tablas son para datos tabulares como hojas de cálculo, no para diseño de página. En su lugar, debe usar CSS para el diseño:Diseños CSS renderizar más rápidamente y ayudarlo a mantener XHTML válido.
Diseño de tablas de carga más rápida
Si diseña una tabla con varias filas, a menudo puede cargarse más rápidamente si escribe cada fila como una tabla separada.
Pero si escribiera la misma tabla como dos tablas, parecería cargarse más rápidamente, porque el navegador renderizaría el primero y luego renderizaría el segundo, en lugar de renderizar toda la tabla En seguida. El truco consiste en asegurarse de que cada tabla tenga anchos idénticos y otros estilos (como relleno, márgenes y bordes).
Conversión de tablas anidadas en una sola tabla
Convierta tablas anidadas en tablas individuales ligeramente más complejas siendo inteligente con atributos como colspan, que si se implementa con cuidado simulará la apariencia de una tabla anidada sin funcionar como tal.