Valores porcentuales en CSS puede ser complicado. Cuando estableces la altura Propiedad CSS de un elemento al 100%, ¿qué es exactamente lo que lo configura al 100%? Esa es la principal pregunta con la que te encuentras cuando se trata de porcentajes en CSS y, a medida que los diseños se vuelven más complejos, se vuelve mucho más difícil hacer un seguimiento de los porcentajes, lo que resulta en un comportamiento francamente extraño, si no lo está Cuidado.
Trabajar con porcentajes tiene una clara ventaja; Los diseños basados en porcentajes se adaptan automáticamente a diferentes tamaños de pantalla. Es por eso que el uso de porcentajes es esencial en el diseño receptivo. Los sistemas de cuadrícula populares y los marcos CSS utilizan valores porcentuales para crear sus cuadrículas receptivas.
Claramente, hay determinadas situaciones que se adaptan mejor a los valores estáticos y otras que funcionan mucho mejor con algo adaptativo, como los porcentajes. Deberá decidir qué ruta tomar con los elementos de su diseño.
Unidades estáticas
Los píxeles son estáticos. Diez píxeles en un dispositivo son diez píxeles en cada dispositivo. Claro, hay cosas como la densidad y la forma en que un dispositivo interpreta realmente qué es un píxel, pero nunca verá cambios importantes porque la pantalla tiene un tamaño diferente.
Con CSS, puede definir fácilmente la altura en píxelesy seguirá siendo el mismo. Es predecible.
div {
altura: 20px;
}
Eso no cambiará a menos que lo modifique con JavaScript o algo similar.
Ahora, hay otra cara de esa moneda. No cambiará. Eso significa que deberá medir todo con precisión, e incluso entonces, su sitio no funcionará en todos los dispositivos. Es por eso que las unidades estáticas tienden a funcionar mejor para elementos secundarios, medios y cosas que comenzarán a distorsionarse y parecer extrañas si se estiran y crecen.
Establecer la altura de un elemento al 100%
Cuando establece la altura de un elemento al 100%, ¿se extiende a toda la altura de la pantalla? Algunas veces. CSS siempre trata los valores porcentuales como un porcentaje del elemento principal.
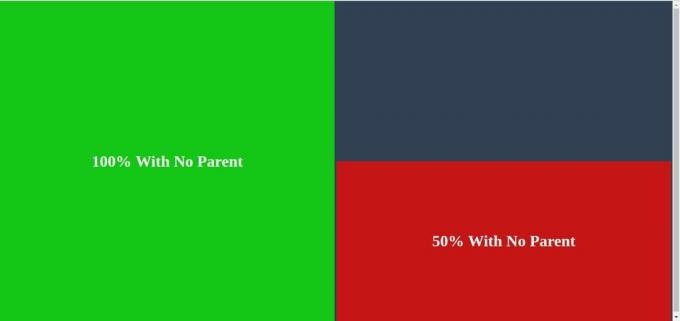
Sin elemento principal
Si ha creado una nueva que solo está contenido en la etiqueta del cuerpo de su sitio, el 100% probablemente equivaldrá a la altura de la pantalla. Es decir, a menos que haya definido un valor de altura para el.
El HTML:
El CSS:
div {
altura: 100%;
}

Que la altura del elemento será igual a la de la pantalla. Por defecto, el abarca toda la pantalla, por lo que esa es la base que utiliza su navegador para calcular la altura del elemento.
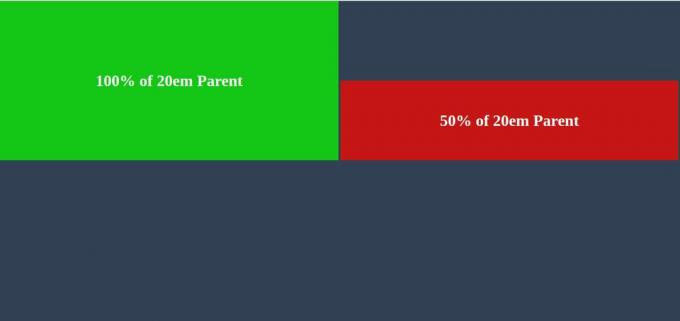
Con un elemento padre con una altura estática
Cuando su elemento está anidado dentro de otro elemento, el navegador utilizará la altura del elemento padre para calcular un valor del 100%. Entonces, si su elemento está dentro de otro elemento que tiene una altura de 100px, y establece la altura del elemento secundario en 100%. El elemento secundario tendrá una altura de 100 píxeles.
El HTML:
El CSS:
#parent {
altura: 100px;
}
#niño {
altura: 100%;
}

La altura disponible para el elemento secundario está limitada por la altura del elemento primario.
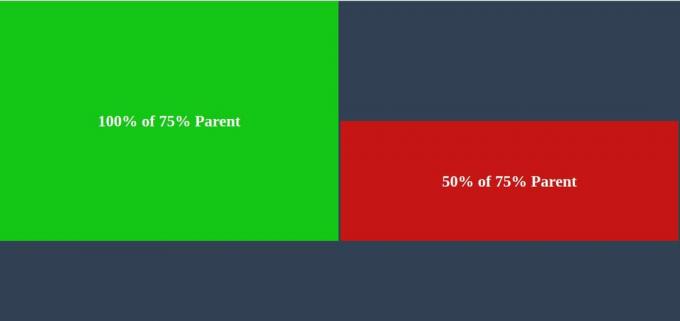
Con un elemento principal con un porcentaje de altura
Puede parecer contrario a la intuición, pero puede establecer la altura de un elemento en un porcentaje de un porcentaje. Cuando un elemento tiene un elemento padre que también tiene su altura definida como un valor porcentual, el navegador usará el mismo valor que el padre, que ya calculó en función de su padre. Eso es porque el 100% de un valor sigue siendo ese valor.
El CSS:
#parent {
altura: 75%;
}
#niño {
altura: 100%;
}

En este caso, la altura del elemento padre es el 75% de toda la pantalla. El niño, entonces, también tiene el 100% de la altura total disponible.
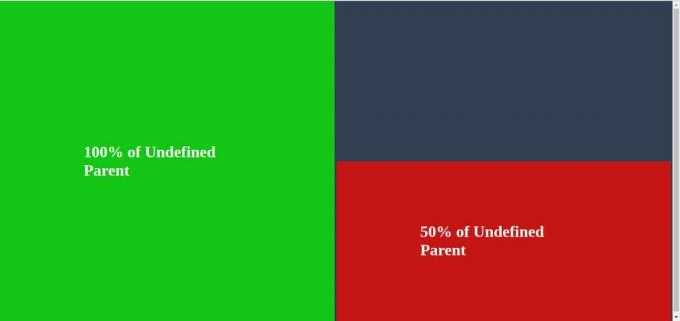
Con un elemento principal sin altura
Curiosamente, cuando el elemento padre no tiene una altura definida, el navegador seguirá subiendo nivel por nivel hasta que encuentre un valor concreto con el que pueda trabajar. Si llega hasta el sin encontrar nada, el navegador tomará por defecto la altura de la pantalla, dando a su elemento una altura equivalente.
El HTML:
El CSS:
#parent {}
#niño {
altura: 100%;
}

El elemento secundario se extiende hasta la parte superior e inferior de la pantalla.
Las unidades de ventana gráfica
Debido a que el cálculo con unidades de porcentaje puede ser complicado y cada elemento está vinculado a su padre, hay un conjunto de unidades que ignoran todo eso y los tamaños de los elementos base directamente desde la pantalla disponible espacio. Estas son las unidades de la ventana gráfica y le dan un tamaño directo basado en la altura o el ancho de una pantalla, sin importar dónde se encuentre el elemento.
Para configurar un elemento altura igual a la altura de la pantalla, establezca su valor de altura en 100vh.
div {
altura: 100vh;
}

Es fácil romper su diseño haciendo esto, y deberá saber qué otros elementos serán impactado, pero la ventana gráfica es, con mucho, la forma más directa de establecer la altura de un elemento al 100% de la pantalla.