Un HTML cuadro de desplazamiento es un cuadro que agrega barras de desplazamiento al lado derecho e inferior cuando el contenido del cuadro es más grande que las dimensiones del cuadro. En otras palabras, si tiene un cuadro que puede contener alrededor de 50 palabras y tiene un texto de 200 palabras, un cuadro de desplazamiento HTML colocará barras de desplazamiento hacia arriba para permitirle ver las 150 palabras adicionales. En HTML estándar, eso simplemente empujaría el texto adicional fuera del cuadro.
Hacer scroll HTML es bastante fácil. Solo necesita establecer el ancho y altura del elemento que desea desplazar y luego use el CSS propiedad de desbordamiento para establecer cómo desea que se produzca el desplazamiento.

¿Qué hacer con texto adicional?
Cuando tiene más texto del que cabe en el espacio de su diseño, tiene algunas opciones:
- Vuelva a escribir el texto para que sea más corto y se ajuste.
- Deje que el texto fluya más allá de los límites y espere que el diseño pueda flexionarse para admitirlo.
- Corta el texto donde se desborde.
- Agregue barras de desplazamiento (generalmente verticales para el texto) para que el espacio se desplace para mostrar el texto adicional.
La mejor opción suele ser la última opción: crear un cuadro de texto con desplazamiento. Entonces, el texto adicional aún se puede leer, pero su diseño no se ve comprometido.
HTML y CSS para esto serían:
texto aqui...
La desbordamiento: automático; le dice al navegador que agregue barras de desplazamiento si son necesarias para evitar que el texto se desborde de los límites del div. Pero para que esto funcione, también necesita las propiedades de estilo de ancho y alto establecidas en el div, de modo que haya límites para desbordar.
También puede cortar el texto cambiando overflow: auto; a desbordamiento: oculto; Si omite la propiedad de desbordamiento, el texto rebasará los límites del div.
Puede agregar barras de desplazamiento a más que solo texto
Si tiene una imagen grande que le gustaría mostrar en un espacio más pequeño, puede agregar barras de desplazamiento a su alrededor de la misma manera que lo haría con el texto.
En este ejemplo, la imagen de 400x509 está dentro de un párrafo de 300x300.
Las tablas pueden beneficiarse de las barras de desplazamiento
Las tablas largas de información pueden volverse muy difíciles de leer muy rápidamente, pero colocándolas dentro de un div de tamaño limitado y luego agregando la propiedad de desbordamiento, puede generar tablas con una gran cantidad de datos que no ocupan un espacio extremo en su página.
La forma más fácil es como con imágenes y texto, simplemente agregue un div alrededor de la tabla, establezca el ancho y alto de ese div y agregue la propiedad de desbordamiento:
...
Una cosa que sucede cuando hace esto es que generalmente aparece una barra de desplazamiento horizontal porque el navegador asume que el cromo de las barras de desplazamiento se superpone a la tabla. Hay muchas formas de solucionar este problema, cambiando el ancho de la mesa y otras. Pero nuestro favorito es simplemente desactivar el desplazamiento horizontal con la propiedad CSS 3 desbordamiento-x
Solo agrega overflow-x: oculto; al div, y eso eliminará la barra de desplazamiento horizontal. Asegúrese de probar esto, ya que puede haber contenido que desaparezca.
Firefox admite el uso de etiquetas TBODY para desbordamiento
Una característica realmente interesante del navegador Firefox es que puede usar la propiedad de desbordamiento en etiquetas de tabla internas como tbody y thead o tfoot. Esto significa que puede establecer barras de desplazamiento en el contenido de la tabla y las celdas del encabezado permanecen ancladas encima de ellas. Esto solo funciona en Firefox, lo cual es una lástima, pero es una buena característica si sus lectores solo usan Firefox. Busque este ejemplo en Firefox para ver a qué me refiero.
... NombrePhoneJennifer502-5366.
...
Formato
mlaapachicagoTu cita
Kyrnin, Jennifer. "Cuadro de desplazamiento HTML". ThoughtCo, mayo. 14 de febrero de 2021, thoughtco.com/html-scroll-box-3466228.Kyrnin, Jennifer. (2021, 14 de mayo). Cuadro de desplazamiento HTML. Obtenido de https://www.thoughtco.com/html-scroll-box-3466228Kyrnin, Jennifer. "Cuadro de desplazamiento HTML". ThoughtCo. https://www.thoughtco.com/html-scroll-box-3466228 (consultado el 23 de junio de 2021).

Cómo aplicar estilo a IFrames con CSS

Cómo utilizar CSS para centrar imágenes y otros objetos HTML

Cómo construir un diseño de 3 columnas en CSS

Cómo hacer flotar una imagen a la derecha del texto

Agregar imágenes a páginas web usando HTML

Cómo insertar líneas en HTML con la etiqueta HR

Cómo hacer flotar una imagen a la izquierda del texto en una página web

Diseños de ancho fijo versus diseños líquidos

Creación de contenido desplazable en HTML5 y CSS3 sin MARQUEE

Cómo crear una marca de agua en Microsoft Publisher

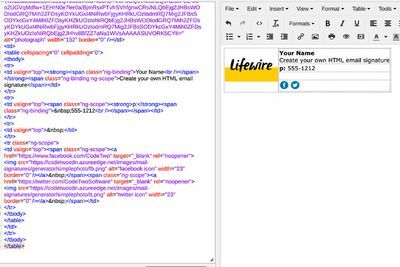
Cómo crear una firma de correo electrónico HTML

Uso de atributos de elemento HTML TABLE

Cómo crear un marco de texto continuo en JavaScript

La diferencia entre CSS2 y CSS3

Estilos de esquema CSS
Cómo cambiar los subrayados de los enlaces en una página web
ThoughtCo utiliza cookies para brindarle una excelente experiencia de usuario y para nuestro
propósitos de negocios.