Muchos sitios grandes están construidos con un CMS (sistema de administración de contenido) como WordPress, Joomla o Drupal, pero a menudo intentan enmascarar su identidad. Si prestas más atención, por lo general puedes descubrir la verdad. Estas son las cosas más fáciles de verificar.
Primero, revise las sugerencias obvias
A veces, el creador del sitio no ha eliminado las señales obvias que vienen con el CMS. Por ejemplo:
- Un real CMS el crédito aparece en el pie de página o en la barra lateral
- El icono de la página en la pestaña del navegador es el logotipo de CMS
No es raro ver "Powered by WordPress" cerca de la parte inferior de un sitio, y el logotipo de Joomla parece especialmente frecuente como icono. A menudo, se puede decir que los propietarios del sitio gastaron una buena cantidad de dinero en la construcción de un sitio personalizado, pero nadie se ha dado cuenta todavía de que el icono predeterminado de Joomla todavía se mantiene alegremente.
Utilice una herramienta en línea
Hay una serie de herramientas en línea que analizan sitios web en la web y brindan un informe sobre qué tecnologías están usando, incluido el CMS. Puede ir a estos sitios, ingresar al sitio sobre el que desea obtener información y ver qué pudo mostrar el sitio. No son perfectos, pero por lo general pueden darte una idea de lo que sucede detrás de escena en un sitio.

Aquí hay algunos para probar:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Cómo encontrar el metaelemento del generador en HTML
A veces, la forma más directa de averiguar qué CMS está ejecutando un sitio web es verificar el código fuente HTML de ese sitio. Puede ver la fuente HTML de cada sitio tal como se muestra en su navegador y, por lo general, encontrará una línea de HTML generada por el CMS. Esa línea le dirá exactamente qué CMS generó el HTML que está viendo.
Abre tu navegador. Esto funciona mejor con Chrome o Firefox.
Navegue hasta el sitio que desea conocer. Solo llega allí como lo harías normalmente.
-
Haga clic con el botón derecho en algún lugar de la página y seleccione Ver código fuente en el menú resultante.

-
Se abrirá una nueva pestaña en su navegador que muestra la fuente de la página. Va a verse desordenado y complicado. No te preocupes. Puede encontrar lo que necesita sin tener que escarbar en ese nido de ratas.

prensa Ctrl + F en su teclado para que aparezca la búsqueda de texto de su navegador.
-
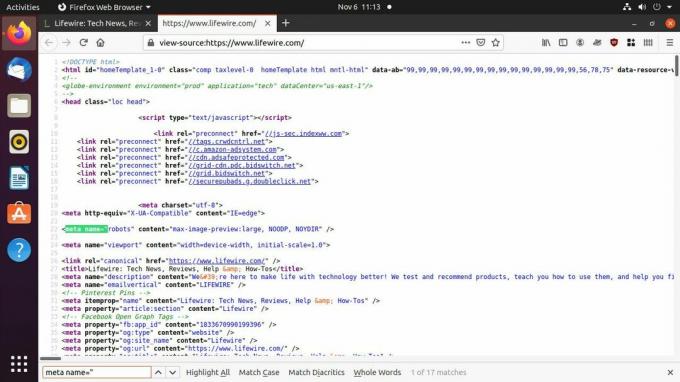
Ahora, empieza a escribir meta nombre = "generador" en el campo de búsqueda. Su navegador lo llevará a cualquier texto dentro de la fuente HTML que coincida.

-
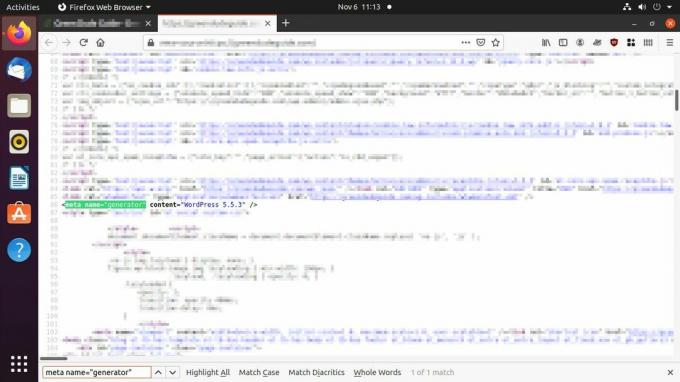
Si hay un metaelemento generador en el HTML del sitio, ahora debería mirarlo. Dirija su atención a la contenido valor del meta elemento. Eso contendrá el nombre del CMS que generó el HTML. Debería decir algo como "WordPress 5.5.3".

¿Qué pasa si se elimina el elemento 'Metagenerador'?
Aunque esta etiqueta de "generador" es rápida y útil, es bastante fácil de eliminar para los creadores de sitios. Y, lamentablemente, a menudo lo hacen, probablemente debido a venerables supersticiones sobre seguridad, SEO, o incluso marca.
Afortunadamente, cada CMS tiene varias características de identificación que son mucho más difíciles de enmascarar. Si todavía tiene curiosidad, profundicemos en busca de pistas de CMS.