El tipo de degradado más común que verá en cualquier página web es un degradado lineal de dos colores. Esto significa que el degradado se moverá en línea recta y cambiará gradualmente del primer color al segundo a lo largo de esa línea.
01
de 03
Creación de degradados lineales entre navegadores con CSS3

La imagen de arriba muestra un degradado simple de izquierda a derecha de # 999 (gris oscuro) a #fff (blanco).
Los degradados lineales son los más fáciles de definir y tienen la mayor compatibilidad con los navegadores. Los degradados lineales CSS3 son compatibles con Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ y Safari 4+.
Cuando defina un degradado, identifique su tipo:lineal o radial—Y dónde debe terminar y comenzar el gradiente. Agregue también los colores del degradado y dónde esos colores comienzan y terminan individualmente.
Para definir gradientes lineales usando CSS3, escriba:
degradado lineal (ángulo o lateral o esquina, parada de color, parada de color)
Primero define el tipo de degradado con el nombre.
Luego, defina los puntos de inicio y finalización del gradiente de una de estas dos formas: el ángulo de la línea en grados de 0 a 359, con 0 grados apuntando hacia arriba. O con las funciones de “lateral o esquina”. Si omite estos elementos, el degradado fluirá de la parte superior a la inferior del elemento.
Luego define las paradas de color. Defina las paradas de color con el código de color y un porcentaje opcional. El porcentaje le dice al navegador en qué parte de la línea comenzar o terminar con ese color. El valor predeterminado es colocar los colores uniformemente a lo largo de la línea. Aprenderá más sobre las paradas de color en la página 3.
Entonces, para definir el degradado anterior con CSS3, escribe:
gradiente lineal (izquierda, # 999999 0%, #ffffff 100%);
Y para configurarlo como fondo de un DIV, escriba:
div {
imagen de fondo: degradado lineal (izquierda, # 999999 0%, #ffffff 100%;
}
Extensiones de navegador para degradados lineales CSS3
Para que su degradado funcione en varios navegadores, debe usar extensiones de navegador para la mayoría de los navegadores y un filtrar para Internet Explorer 9 y versiones anteriores (en realidad, 2 filtros). Todos estos toman los mismos elementos para definir su degradado (excepto que solo puede definir degradados de 2 colores en IE).
Filtros y extensión de Microsoft—Internet Explorer es el más difícil de admitir, porque necesita tres líneas diferentes para admitir las diferentes versiones del navegador. Para obtener el degradado de gris a blanco anterior, escribiría:
/ * IE 5.5–7 * /
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
Extensión de Mozilla-La -moz- La extensión funciona como la propiedad CSS3, solo con la extensión. Para obtener el degradado anterior para Firefox, escriba:
-moz-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
Extensión Opera-La -o- La extensión agrega degradados a Opera 11.1+. Para obtener el degradado anterior, escriba:
-o-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
Extensión Webkit-La -kit web- la extensión funciona de manera muy similar a la propiedad CSS3. Para definir el degradado anterior para Safari 5.1+ o Chrome 10+, escriba:
-webkit-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
También hay una versión anterior de la extensión Webkit que funciona con Chrome 2+ y Safari 4+. En él, define el tipo de degradado como un valor, en lugar de en el nombre de la propiedad. Para obtener el degradado de gris a blanco con esta extensión, escriba:
-webkit-gradient (lineal, arriba a la izquierda, arriba a la derecha, color-stop (0%, # 999999), color-stop (100%, # ffffff));
Código CSS de degradado lineal CSS3 completo
Para obtener soporte completo en varios navegadores para obtener el degradado de gris a blanco anterior, primero debe incluir un color sólido de respaldo para los navegadores que no admiten degradados, y el último elemento debe ser el estilo CSS3 para los navegadores que son completamente obediente. Entonces, escribe:
fondo: # 999999;
fondo: -moz-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
fondo: -webkit-gradient (lineal, arriba a la izquierda, arriba a la derecha, color-stop (0%, # 999999), color-stop (100%, # ffffff));
fondo: -webkit-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
fondo: -o-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
fondo: -ms-linear-gradient (izquierda, # 999999 0%, #ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
fondo: degradado lineal (izquierda, # 999999 0%, #ffffff 100%);
02
de 03
Creación de degradados diagonales: el ángulo del degradado

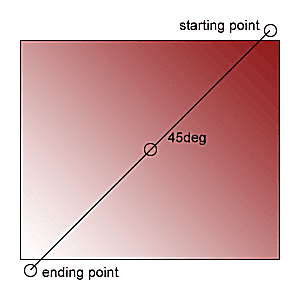
Los puntos de inicio y finalización determinan el ángulo del gradiente. La mayoría de los degradados lineales son de arriba a abajo o de izquierda a derecha. Pero es posible construir un degradado que se mueva en una línea diagonal. La imagen de esta página muestra un degradado simple que se mueve en un ángulo de 45 grados a través de la imagen de derecha a izquierda.
Ángulos para definir la línea de degradado
El ángulo es una línea en un círculo imaginario en el centro del elemento. Una medida de 0deg apunta hacia arriba, 90 grados apunta a la derecha, 180 grados apunta hacia abajo, y 270 grados puntos a la izquierda. Usa cualquier medida de ángulo.
En un cuadrado, un ángulo de 45 grados se mueve desde la esquina superior izquierda a la inferior derecha, pero en un rectángulo los puntos de inicio y finalización están ligeramente fuera de la forma.
La forma más común de definir un degradado diagonal es definir una esquina, como parte superior derecha y el degradado se mueve de esa esquina a la esquina opuesta. Defina la posición inicial con las siguientes palabras clave:
- cima
- derecho
- fondo
- izquierda
- centrar
Y se pueden combinar para ser más específicos, como:
- parte superior derecha
- arriba a la izquierda
- centro Superior
- abajo a la derecha
- abajo a la izquierda
- parte inferior central
- centro derecho
- centro izquierdo
Aquí está el CSS para un degradado similar al que se muestra en la imagen, de rojo a blanco moviéndose desde la esquina superior derecha a la inferior izquierda:
fondo: ## 901A1C;
imagen de fondo: -moz-linear-gradient (arriba a la derecha, # 901A1C 0%, # FFFFFF 100%);
imagen de fondo: -webkit-gradient (lineal, arriba a la derecha, abajo a la izquierda, color-stop (0, # 901A1C), color-stop (1, #FFFFFF));
fondo: -webkit-linear-gradient (parte superior derecha, # 901A1C 0%, #ffffff 100%);
fondo: -o-linear-gradient (arriba a la derecha, # 901A1C 0%, #ffffff 100%);
fondo: -ms-linear-gradient (arriba a la derecha, # 901A1C 0%, #ffffff 100%);
fondo: degradado lineal (arriba a la derecha, # 901A1C 0%, #ffffff 100%);
Es posible que haya notado que no hay filtros IE en este ejemplo. Esto se debe a que IE solo permite dos tipos de filtros: de arriba a abajo (el predeterminado) y de izquierda a derecha (con el GradientType = 1 cambiar).
03
de 03
Detenciones de color

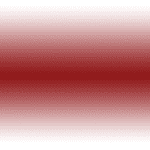
Con los degradados lineales CSS3, agregue varios colores a su degradado para crear efectos aún más elegantes. Para agregar estos colores, inserte colores adicionales al final de su propiedad, separados por comas. También debe incluir en qué parte de la línea deben comenzar o terminar los colores.
Los filtros de Internet Explorer solo admiten dos paradas de color, por lo que cuando cree este degradado, solo debe incluir el primer y segundo color que desea mostrar.
Aquí está el CSS para el degradado de tres colores anterior:
fondo: #ffffff;
fondo: -moz-linear-gradient (izquierda, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
fondo: -webkit-gradient (lineal, arriba a la izquierda, arriba a la derecha, color-stop (0%, # ffffff), color-stop (51%, # 901A1C), color-stop (100%, # ffffff));
fondo: -webkit-linear-gradient (izquierda, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fondo: -o-linear-gradient (izquierda, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fondo: -ms-linear-gradient (izquierda, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtro: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
fondo: gradiente lineal (izquierda, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Vea este degradado lineal con tres paradas de color en acción usando solo CSS.