Este artículo explica cómo agregar líneas internas a celdas con estilos de tabla CSS. Cuando crea un borde de tabla CSS, solo agrega el borde alrededor del exterior de la tabla.
Bordes de tabla CSS

Cuando usas CSS para agregar bordes a las tablas, solo agrega el borde alrededor del exterior de la tabla. Si desea agregar líneas internas a las celdas individuales de esa tabla, debe agregar bordes a los elementos CSS interiores. Puede usar la etiqueta HR para agregar líneas dentro de celdas individuales.
Para aplicar los estilos cubiertos en este tutorial, necesita un mesa en una página web. Luego, crea una hoja de estilo como hoja de estilo interna en el encabezado de su documento (si está tratando con una sola página) o adjunto al documento como un hoja de estilo externa (si el sitio tiene varias páginas). Pones los estilos para agregar líneas interiores en la hoja de estilo.
Antes de que empieces
Decide dónde quieres que aparezcan las líneas en la tabla. Tiene varias opciones, que incluyen:
- Rodeando todas las celdas para formar una cuadrícula
- Colocando las líneas solo entre las columnas
- Solo entre las filas
- Entre columnas o filas específicas.
También puede colocar las líneas alrededor de celdas individuales o dentro de celdas individuales.
También necesitará agregar el colapso de la frontera propiedad a su CSS para su tabla. Esto colapsará los bordes a una sola línea entre cada celda y permitirá que los bordes de las filas de la tabla funcionen correctamente. Antes de hacer nada, agregue el siguiente bloque a su CSS.
mesa {
colapso de la frontera: colapso;
}
Cómo agregar líneas alrededor de todas las celdas de una tabla

Para agregar líneas alrededor de todas las celdas de su tabla, creando un efecto de cuadrícula, agregue lo siguiente a su hoja de estilo:
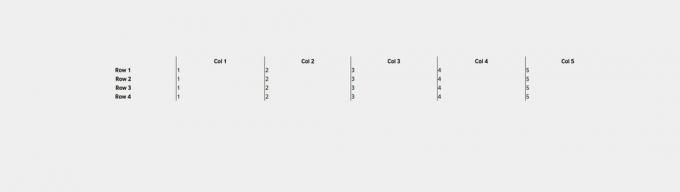
Cómo agregar líneas entre solo las columnas de una tabla

Para agregar líneas entre las columnas para crear líneas verticales que corren de arriba hacia abajo en las columnas de la tabla, agregue lo siguiente a su hoja de estilo:

Si no desea que aparezcan líneas verticales en la primera columna, puede usar el primer hijo pseudoclase para apuntar solo a aquellos elementos que aparecen primero en su fila y eliminar el borde.
td: primer hijo, th: primer hijo {
borde izquierdo: ninguno;
}
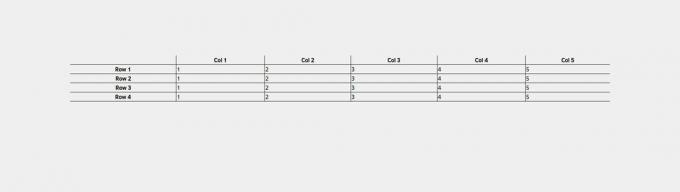
Cómo agregar líneas entre solo las filas en una tabla

Al igual que al agregar líneas entre las columnas, puede agregar líneas horizontales entre las filas con un estilo simple agregado a la hoja de estilo, de la siguiente manera:

Para eliminar el borde de la parte inferior de la tabla, una vez más dependería de una pseudoclase. En este caso, usarías último niño para apuntar solo a la última fila.
tr: last-child {
borde inferior: ninguno;
}
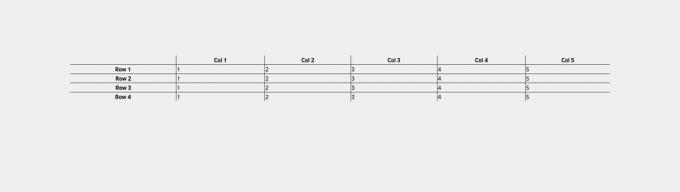
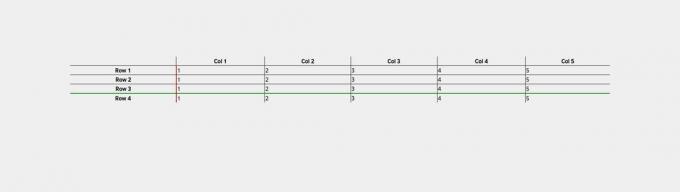
Cómo agregar líneas entre columnas o filas específicas en una tabla
Si solo desea líneas entre filas o columnas específicas, puede usar una clase en esas celdas o filas. Si prefiere un marcado un poco más limpio, puede utilizar el nth-child pseudo-clase para seleccionar filas y columnas específicas en función de su posición.

Por ejemplo, si solo desea apuntar a la segunda columna de cada fila, puede usar nth-child (2) para aplicar CSS solo al segundo elemento de cada fila.
td: nth-child (2), th: nth-child (2) {
borde izquierdo: rojo sólido de 2px;
}
Lo mismo se aplica a las filas. Puede apuntar a una fila específica usando nth-child.
tr: nth-child (4) {
borde inferior: verde sólido de 2px;
}
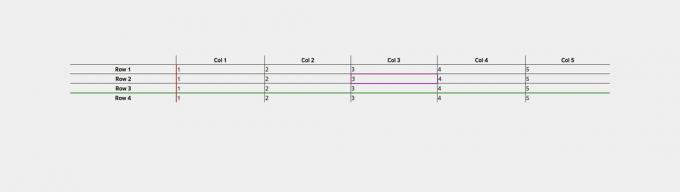
Cómo agregar líneas alrededor de celdas individuales en una tabla

Si bien ciertamente puede usar pseudoclases para apuntar a celdas individuales, la forma más fácil de manejar una situación como esta es con una clase CSS. Para agregar líneas alrededor de celdas individuales, agrega una clase a las celdas alrededor de las cuales desea un borde:
Luego agregue el siguiente CSS a su hoja de estilo:
Cómo agregar líneas dentro de celdas individuales en una tabla
Si desea agregar líneas dentro del contenido de una celda, la forma más fácil de hacerlo es con la etiqueta de regla horizontal (
Consejos útiles
Si prefiere controlar los espacios entre las celdas de su tabla manualmente, elimine la siguiente línea de antes:
Este atributo es excelente para tablas estándar, pero es significativamente menos flexible que CSS, ya que solo puede definir el ancho del borde y solo puede tenerlo alrededor de todas las celdas de la tabla o ninguna.
Más sobre tablas CSS y HTML
Es posible que haya escuchado que las tablas CSS y HTML no se mezclan. Este no es el caso. Si, usando HTML Las tablas para el diseño ya no son una práctica recomendada para el diseño web porque han sido reemplazadas por estilos de diseño CSS, pero las tablas siguen siendo el marcado correcto para agregar datos tabulares a una página web.
Debido a que muchos profesionales de la web se alejan de las mesas pensando que no son más que problemas, muchos de esos profesionales han poca experiencia trabajando con este elemento HTML común, y luchan cuando tienen que agregar líneas internas a las celdas de la tabla en un página web.