Si tiene una Mac, no necesita descargar un editor HTML para escribir o editar HTML para una página web. El programa TextEdit se envía con todas las computadoras Mac. Con él, y un conocimiento de HTML, puede escribir y editar HTML código.
TextEdit, que trabaja con archivos en un formato de texto enriquecido de forma predeterminada, debe estar en modo de texto sin formato para escribir o editar HTML.
Si usa TextEdit en modo de texto enriquecido y guarda un documento HTML con el .html extensión de archivo cuando abre ese archivo en un navegador web, verá el código HTML, que no es lo que desea.
Para cambiar cómo se muestra el archivo HTML en el navegador, cambie TextEdit a la configuración de texto sin formato. Puede hacer esto sobre la marcha o modificar permanentemente las preferencias si planea usar TextEdit como su editor de código de tiempo completo.
Crear un archivo HTML en TextEdit
Si solo trabaja ocasionalmente en Archivos HTML, puede realizar el cambio a texto sin formato para un solo documento.
-
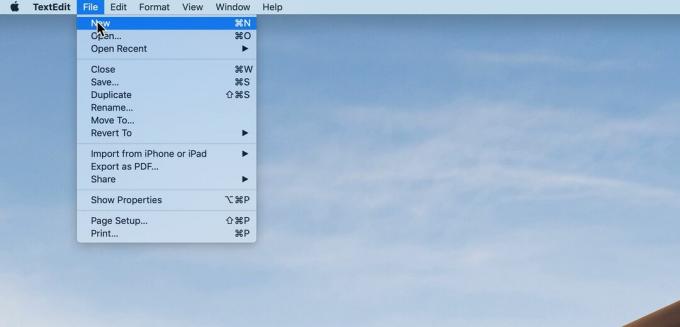
Abra la aplicación TextEdit en su Mac. Seleccione Archivo> Nuevo desde la barra de menú.

Lifewire -
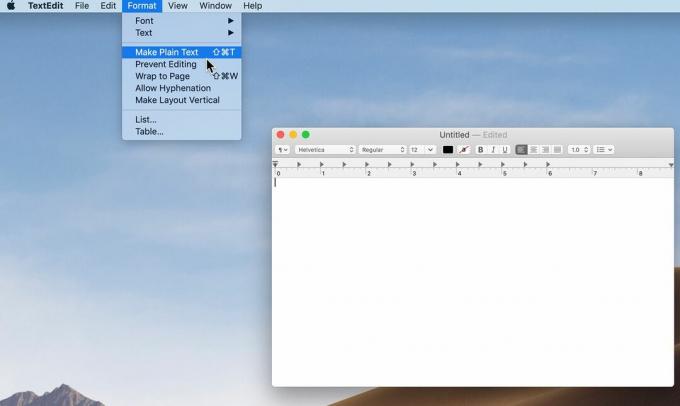
Seleccione Formato en la barra de menú y haga clic en Hacer texto sin formato. Confirme la selección de texto sin formato en la ventana que se abre haciendo clic en está bien.

Lifewire -
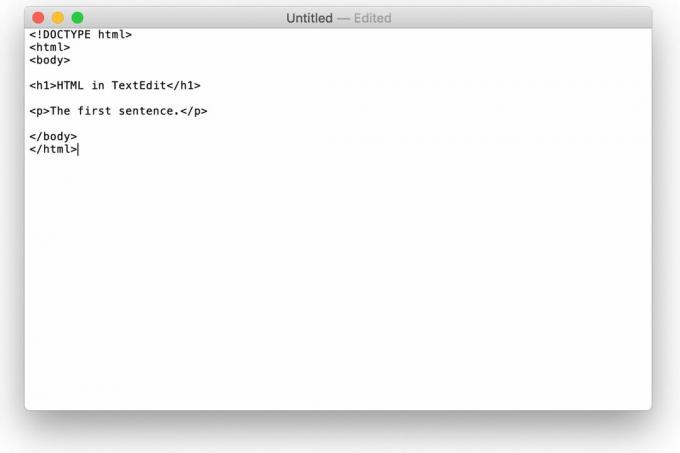
Ingrese el código HTML. Por ejemplo:

Lifewire -
Hacer clic Archivo > Ahorrar. Escriba un nombre para el archivo con extensión .html y elija una ubicación para guardar el archivo.

Lifewire -
Hacer clic Ahorrar. Confirme que desea utilizar el .html extensión en la pantalla que se abre.
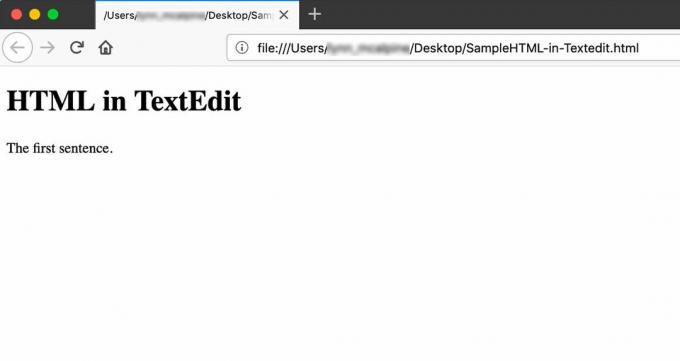
Pon a prueba tu trabajo arrastrando el archivo guardado a un navegador. Debería mostrarse exactamente como lo verá cuando lo publique en la web. El archivo de ejemplo arrastrado a cualquier navegador debería verse así:

Lifewire Indique a TextEdit que abra HTML como HTML
Si ve algún problema con su archivo, vuelva a abrirlo en TextEdit y realice las modificaciones necesarias. Si lo abre en TextEdit y no ve el HTML, debe realizar un cambio de preferencia más. Sólo necesitas hacer esto una vez.
-
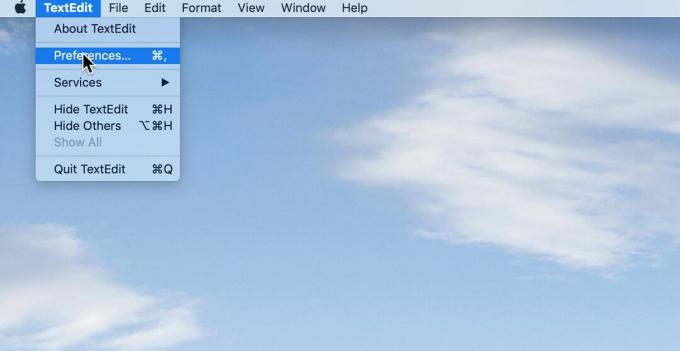
Ir TextEdit > Preferencias.

Lifewire -
Haga clic en el Abrir y guardar pestaña.

Lifewire Ponga una marca en la casilla junto a Mostrar archivos HTML como código HTML en lugar de texto formateado. Si está usando una versión de Mac OS anterior a 10.7, esta opción se llama Ignore los comandos de texto enriquecido en páginas HTML.
Cambio de la configuración predeterminada de TextEdit a texto sin formato
Si planea editar muchos archivos HTML con TextEdit, es posible que prefiera que el formato de texto sin formato sea la opción predeterminada. Para hacer eso, ve a TextEdit > Preferencias y abre el Nuevo documento pestaña. Haga clic en el botón junto a Texto sin formato.