El pez azul editor de código es una aplicación que se utiliza para desarrollar páginas web y scripts. No es un editor WYSIWYG. Bluefish es una herramienta que se utiliza para editar el código desde el que se crea una página web o un script. Está destinado a programadores que tienen conocimientos de escritura HTML y CSS código y tiene modos para trabajar con los lenguajes de scripting más comunes como PHP y Javascript, así como muchos otros. El objetivo principal del editor Bluefish es facilitar la codificación y reducir los errores. Bluefish es gratis y software de código abierto y las versiones están disponibles para Windows, Mac OSX, Linux y varias otras plataformas similares a Unix. La versión que estoy usando en este tutorial es Bluefish en Windows 7.
01
de 04
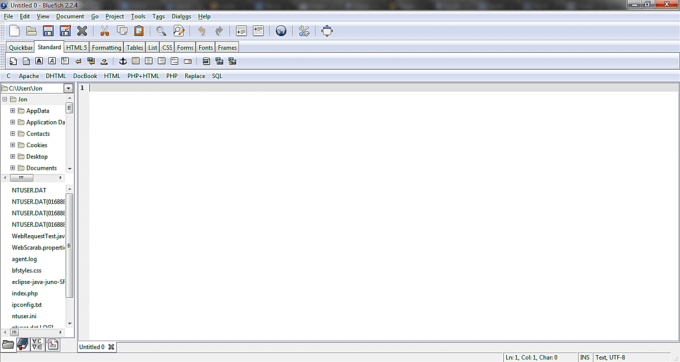
La interfaz Bluefish

Captura de pantalla cortesía de Jon Morin
La interfaz de Bluefish se divide en varias secciones. La sección más grande es el panel de edición y aquí es donde puede editar directamente su código. En el lado izquierdo del panel de edición está el panel lateral, que realiza las mismas funciones que un administrador de archivos, lo que le permite elegir los archivos con los que desea trabajar y renombrar o eliminar archivos.
La sección de encabezado en la parte superior de las ventanas de Bluefish contiene varias barras de herramientas, que se pueden mostrar u ocultar a través del menú Ver.
Las barras de herramientas son la barra de herramientas principal, que contiene botones para realizar funciones comunes como guardar, copiar y pegar, buscar y reemplazar, y algunas opciones de sangría de código. Notará que no hay botones de formato como negrita o subrayado.
Eso es porque Bluefish no formatea código, es solo un editor. Debajo de la barra de herramientas principal se encuentra HTML barra de herramientas y el menú de fragmentos. Estos menús contienen botones y submenús que puede utilizar para insertar código automáticamente para la mayoría de los elementos y funciones del idioma.
02
de 04
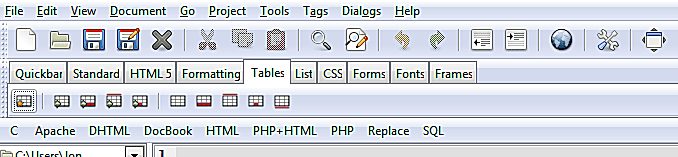
Uso de la barra de herramientas HTML en Bluefish

Captura de pantalla cortesía de Jon Morin
La barra de herramientas HTML en Bluefish está organizada por pestañas que separan las herramientas por categoría. Las pestañas son:
- Barra rápida - puede anclar otras herramientas en esta pestaña para los elementos que usa con frecuencia.
- HTML 5 - le da acceso a etiquetas y elementos comunes en HTML 5.
- Estándar - En esta pestaña se accede a las opciones comunes de formato HTML.
- Formateo - Aquí se encuentran opciones de formato menos comunes.
- Mesas - varias funciones de generación de tablas, incluido un asistente de tablas.
- Lista - herramientas para generar listas ordenadas, desordenadas y de definición.
- CSS - Las hojas de estilo se pueden crear desde esta pestaña, así como el código de diseño.
- Formularios - Los elementos de formulario más comunes se pueden insertar desde esta pestaña.
- Fuentes - esta pestaña tiene atajos para trabajar con fuentes en HTML y CSS.
- Marcos - las funciones más comunes para trabajar con formularios.
Al hacer clic en cada pestaña, aparecerán botones relacionados con la categoría relevante en la barra de herramientas debajo de las pestañas.
03
de 04
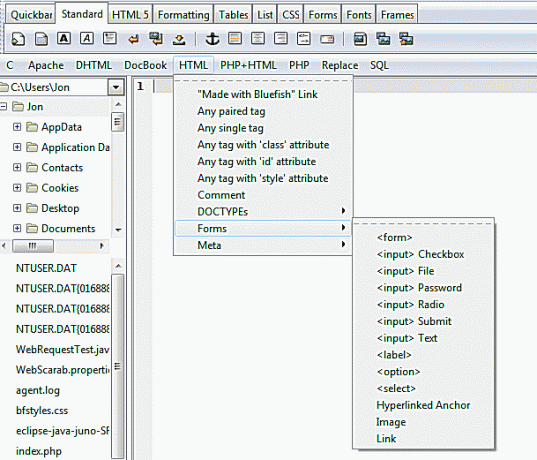
Uso del menú de fragmentos en Bluefish

Captura de pantalla cortesía de Jon Morin
Debajo de la barra de herramientas HTML hay un menú llamado barra de fragmentos. Esta barra de menú tiene submenús relacionados con una variedad de lenguajes de programación. Cada elemento del menú inserta código de uso común, como tipos de documentos HTML y metainformación, por ejemplo.
Algunos de los elementos del menú son flexibles y generan código según la etiqueta que desee utilizar. Por ejemplo, si desea agregar un bloque de texto con formato previo a una página web, puede hacer clic en el menú HTML en la barra de fragmentos y elegir el elemento de menú "cualquier etiqueta emparejada".
Al hacer clic en este elemento, se abre un cuadro de diálogo que le solicita que ingrese la etiqueta que desea utilizar. Puede ingresar "pre" (sin los corchetes angulares) y Bluefish inserta una etiqueta "pre" de apertura y cierre en el documento:
.
04
de 04
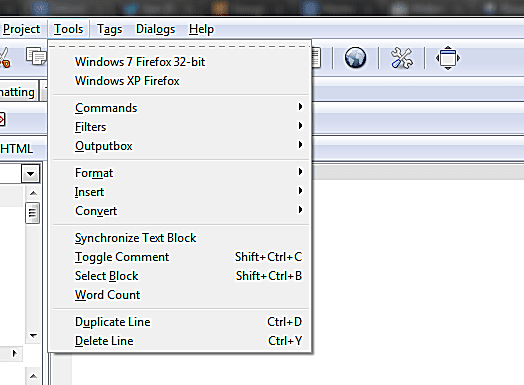
Otras características de Bluefish

Captura de pantalla cortesía de Jon Morin
Si bien Bluefish no es un Editor WYSIWYG, tiene la capacidad de permitirle obtener una vista previa de su código en cualquier navegador que haya instalado en su computadora. También admite la finalización automática de código, resaltado de sintaxis, herramientas de depuración, un cuadro de salida de secuencia de comandos, complementos y plantillas que pueden ayudarlo a crear documentos con los que trabaja con frecuencia con.