En el pasado, Internet estaba lleno de un mal diseño web, fuentes ilegibles, colores que chocaban y nada adaptado al tamaño de la pantalla. En ese momento, los navegadores web permitían a los usuarios escribir hojas de estilo CSS que el navegador usaba para anular las elecciones de estilo realizadas por los diseñadores de páginas. Esta hoja de estilo del usuario establece la fuente en un tamaño constante y configura las páginas para que muestren un fondo de color específico. Se trataba de consistencia y usabilidad.
La popularidad de la hoja de estilo del usuario cae en picado
Ahora, sin embargo, las hojas de estilo de usuario no son comunes. Google Chrome no los permite y Firefox los está eliminando. En el caso de Chrome, necesitará una extensión para crear hojas de estilo de usuario. Firefox requiere que habilites la opción a través de una página de desarrollador. Las hojas de estilo del usuario desaparecieron porque el diseño web es mejor.
Si aún desea experimentar con las hojas de estilo del usuario, puede hacerlo, pero no se recomienda. Es más probable que rompa las páginas que visita o las haga realmente feas.
Habilitar hojas de estilo de usuario en Firefox
Para comenzar con las hojas de estilo de usuario en Firefox, habilítelas. Solo toma unos segundos, pero la opción está oculta en la página de configuración de Firefox.
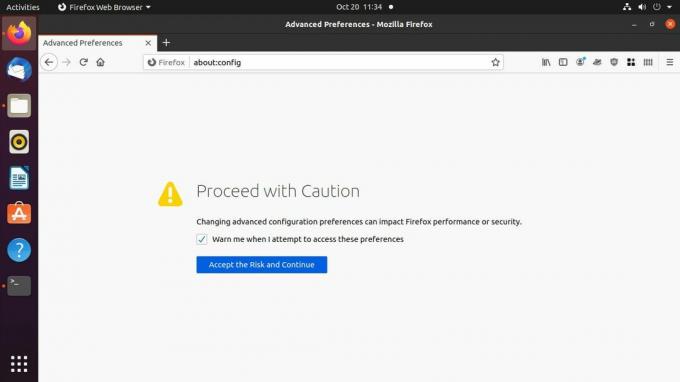
Abra Firefox y escriba acerca de: config en la barra de direcciones.
-
Firefox te lleva a una página que te advierte que ir más lejos te permitirá estropear el navegador. prensa Acepte el riesgo y continúe seguir.

-
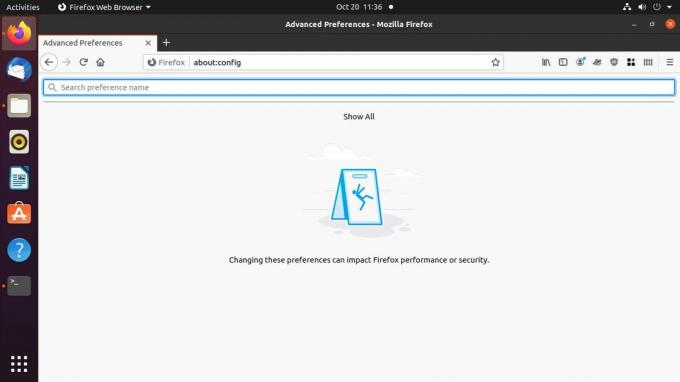
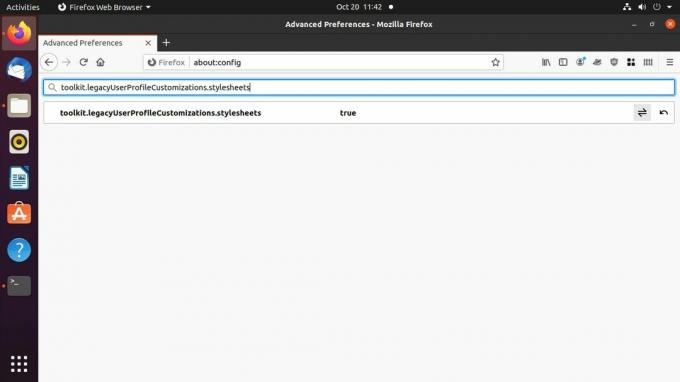
La siguiente página que verá es solo una barra de búsqueda. Tipo toolkit.legacyUserProfileCustomizations.stylesheets en la búsqueda.

-
Solo debería haber un resultado. Haga doble clic en él para establecer el valor en cierto.

Cierre Firefox.
Crear la hoja de estilo del usuario de Firefox
Ahora que Firefox aceptará su hoja de estilo, puede crear una. El archivo no es diferente a cualquier otro CSS. Reside en una carpeta dentro del directorio de perfil de usuario de su navegador.
-
Busque el directorio del perfil de usuario de Firefox. En Windows, puede encontrarlo en C: \ Usuarios \ nombre de usuario \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
En Mac, se encuentra en Biblioteca / Soporte de aplicaciones / Firefox / Perfiles.
En Linux, está en /home/username/.mozilla/firefox.
Dentro de esa carpeta, hay al menos una carpeta con un nombre que es una cadena de caracteres aleatorios seguida de una extensión .default o .default-release. A menos que haya creado otra, esa es la carpeta de perfil que necesita.
Cree una nueva carpeta dentro del perfil uno y asígnele un nombre cromo.
En el cromo directorio, crea un archivo llamado userContent.cssy ábralo en el editor de texto que elija.
-
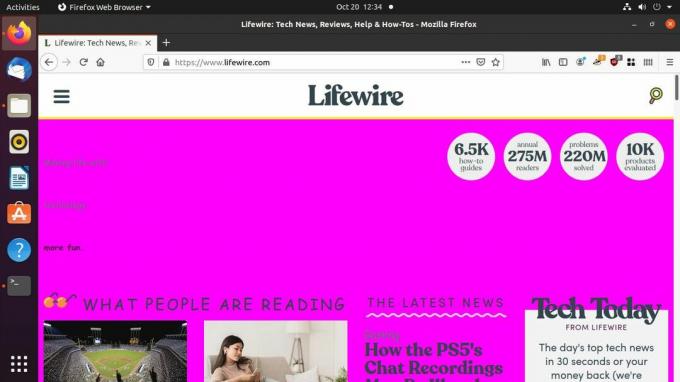
Puede poner cualquier cosa en este archivo, siempre que sea CSS válido. Para ilustrar un punto, haga que todos los sitios web parezcan ridículos. Establezca el color de fondo en rosa brillante:
cuerpo, principal {
color de fondo: # FF00FF! importante;
}La !importante al final es importante. Por lo general, usar! Important en CSS es una mala idea. Rompe el flujo natural de la hoja de estilo y puede convertir la depuración en una pesadilla. Sin embargo, en este caso es necesario anular el CSS existente del sitio. Lo necesitará para cada regla que cree.
-
Cambie los tamaños de fuente.
pag {
tamaño de fuente: 1.25rem! important;
}
h1 {
tamaño de fuente: 1rem! important;
}
h2 {
tamaño de fuente: 1.75rem! important;
}
h3 {
tamaño de fuente: 1.5rem! important;
}
p, a, h1, h2, h3, h4 {
familia de fuentes: 'Comic Sans MS', sans-serif! important;
} Guardar y salir del archivo.
-
Abra Firefox y navegue hasta una página para probarlo. Si establece las reglas utilizadas en este ejemplo, el sitio debería verse mal.

Utilice extensiones de Chrome con Google Chrome
Google Chrome no admite hojas de estilo de usuario y nunca lo ha hecho. Chrome no está diseñado para eso. Mucho de eso se debe a que Chrome tiene orígenes más modernos. La otra pieza es una diferencia en filosofía. Firefox siempre se ha creado teniendo en cuenta el control del usuario, mientras que Chrome ha sido más un producto comercial propiedad y controlado por Google. Realmente no les importa cuánto control tienes sobre el navegador.
Sin embargo, existen extensiones de Chrome que le permiten implementar hojas de estilo de usuario para personalizar su experiencia de navegación. Esta guía usa la extensión Elegante para habilitar las hojas de estilo del usuario en Chrome.
Abre Chrome.
-
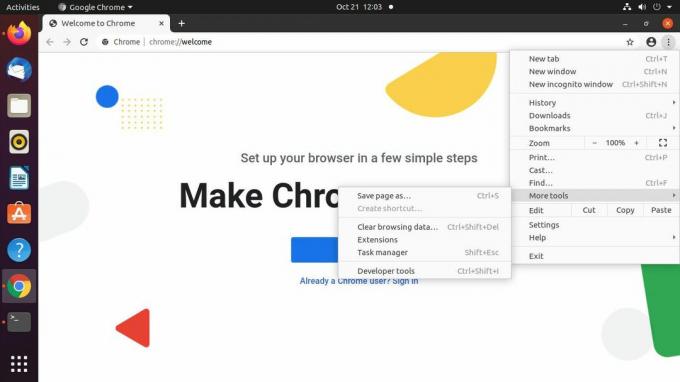
Selecciona el tres puntos apilados icono de menú en la esquina superior izquierda de la pantalla. Navegar a Más herramientas > Extensiones.

-
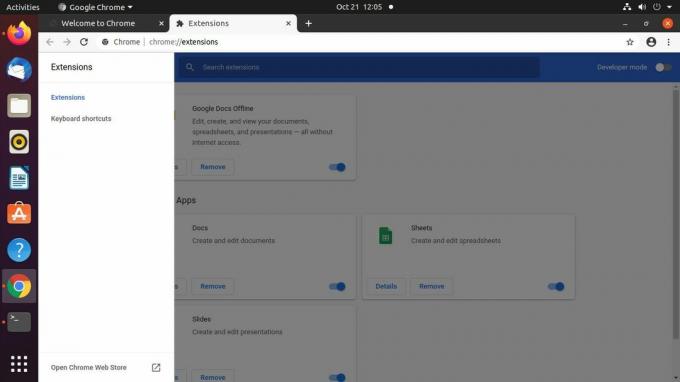
En la pestaña de la extensión de Chrome, seleccione el tres líneas apiladas icono de menú en la esquina superior izquierda de la pantalla. Aparece un nuevo menú. Escoger Abrir Chrome Web Store En el fondo.

-
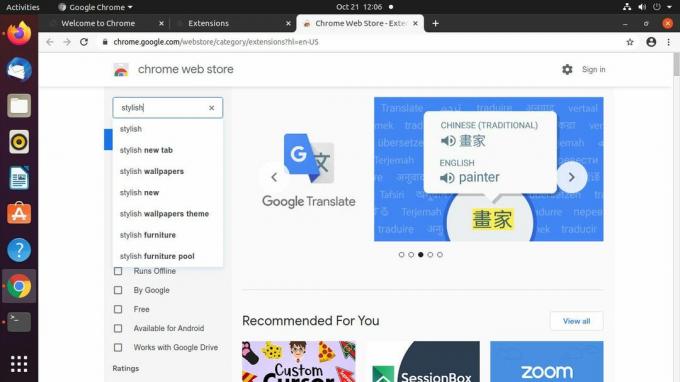
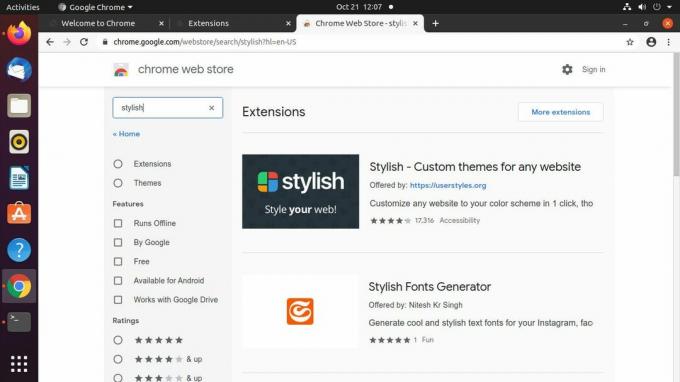
En Chrome Web Store, utilice la búsqueda para buscar Elegante.

-
El estilo debería ser la primera extensión de los resultados. Selecciónelo.

-
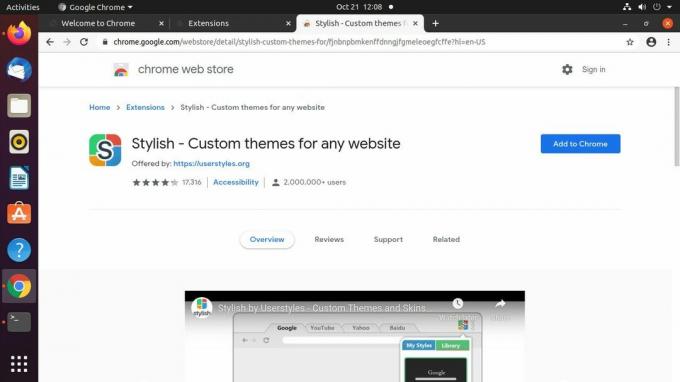
En la página de Elegante, seleccione Añadir a Chrome.

-
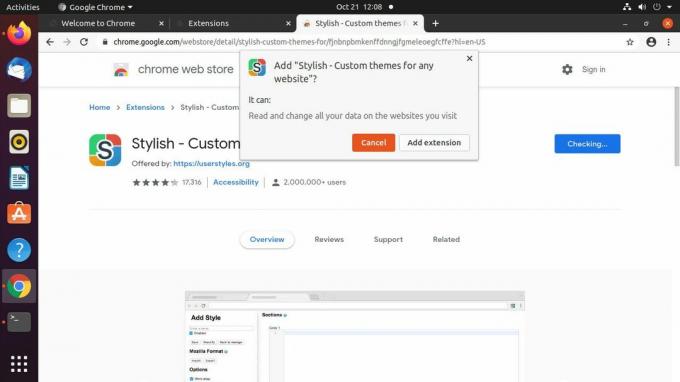
Aparecerá una ventana emergente que le pedirá que confirme la adición de Elegante. Seleccione Agregar extensión.

-
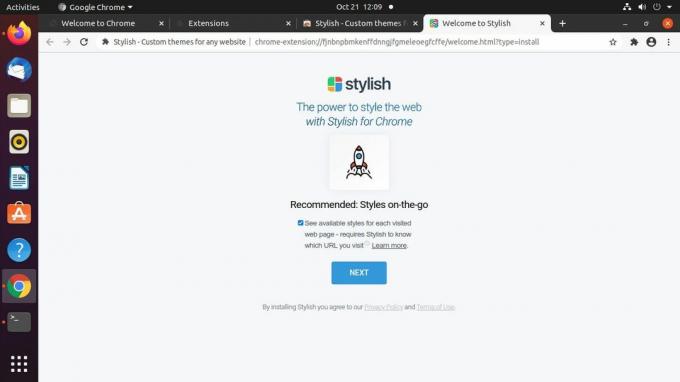
Chrome muestra una página que le permite saber que Stylish está instalado. Desde allí, puede ir a cualquier página o cerrar la pestaña.

-
Selecciona el pieza de puzzle icono de extensiones en la esquina superior derecha de la ventana de Chrome. Escoger Elegante del menú.

-
Se abre un nuevo menú con estilo. Selecciona el tres puntos apilados icono de menú en la esquina superior derecha.

-
En el menú resultante, seleccione Crear nuevo estilo.

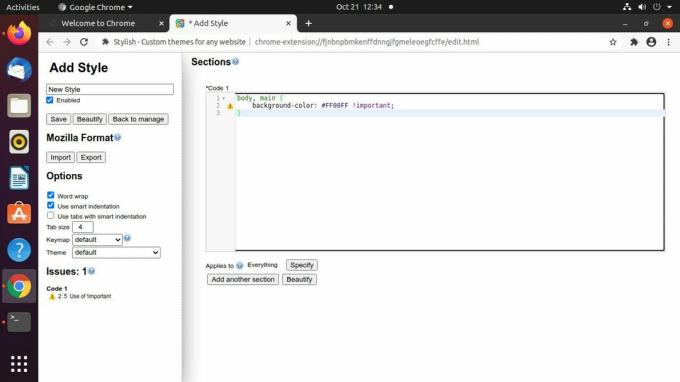
Chrome abre una nueva pestaña para tu estilo. Use el campo en la esquina superior izquierda para darle un nombre.
-
Cree una nueva regla para su estilo en el cuerpo principal de la pestaña usando CSS. Asegúrate de usar !importante después de cada regla para asegurarse de que las reglas anulen el estilo existente del sitio.
cuerpo, principal {
color de fondo: # FF00FF! importante;
} -
Seleccione Ahorrar a la izquierda para guardar su nuevo estilo. Debería verlo aplicado de inmediato.

-
Busque un sitio para probar su nueva hoja de estilo. Elegante le permite controlar las hojas de estilo y aplicarlas de forma selectiva a los sitios que elija. Explore los controles de la extensión para tener una idea de cómo puede adoptar un enfoque afinado para las hojas de estilo de los usuarios.