Qué saber
- Método preferido: utilice la propiedad CSS3 para tamaño de fondo y ponerlo en cubrir.
- Método alternativo: use la propiedad CSS3 para tamaño de fondo ajustado a 100% y posición de fondo ajustado a centrar.
Este artículo explica dos formas de estirar una imagen de fondo para que se ajuste a una página web usando CSS3.
La forma moderna
Las imágenes son una parte importante del atractivo diseños de sitios web. Añaden interés visual a una página y te ayudan a lograr el diseño que estás buscando. Cuando trabaje con imágenes de fondo, es posible que desee que una imagen se estire para ajustarse a la página a pesar de la amplia gama de dispositivos y tamaños de pantalla.
La mejor manera de estirar una imagen para que se ajuste al fondo de un elemento es usar el CSS3 propiedad, para tamaño de fondoy ajústelo a cubrir.
div {
imagen de fondo: url ('background.jpg');
tamaño de fondo: cubierta;
repetición de fondo: no repetición;
}
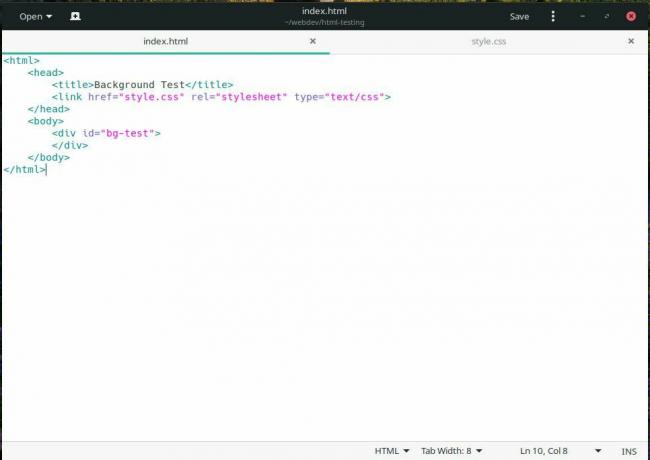
Eche un vistazo a este ejemplo en acción. Aquí está el HTML en la imagen a continuación.

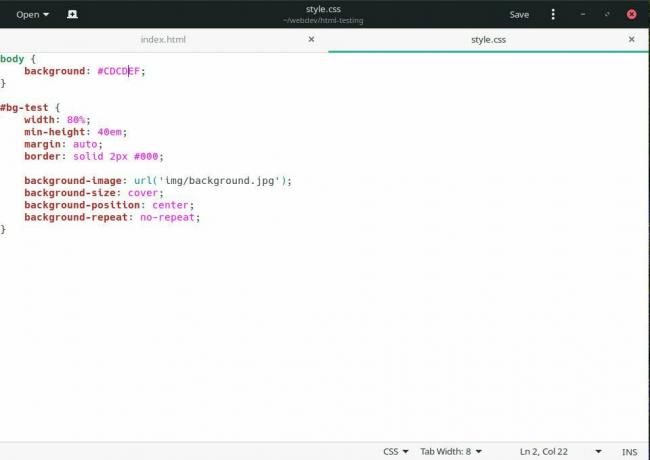
Ahora, eche un vistazo al CSS. No es muy diferente al código anterior. Hay algunas adiciones para aclararlo.

Ahora, este es el resultado en pantalla completa.

Configurando tamaño de fondo a cubrir, garantiza que los navegadores escalarán automáticamente la imagen de fondo, por grande que sea, para cubrir toda el área del elemento HTML al que se está aplicando. Eche un vistazo a una ventana más estrecha.

De acuerdo a caniuse.com, este método es compatible con más del 90 por ciento de los navegadores, lo que lo convierte en una opción obvia en la mayoría de situaciones. Crea algunos problemas con los navegadores de Microsoft, por lo que podría ser necesario un respaldo.
El camino alternativo
Aquí hay un ejemplo que usa una imagen de fondo para el cuerpo de una página y que establece el tamaño en 100% para que siempre se estire para adaptarse a la pantalla. Este método no es perfecto y puede causar algo de espacio descubierto, pero al usar el posición de fondo propiedad, debería poder eliminar el problema y seguir acomodando los navegadores más antiguos.
cuerpo {
fondo: url ('bgimage.jpg');
repetición de fondo: no repetición;
tamaño de fondo: 100%;
posición de fondo: centro;
}
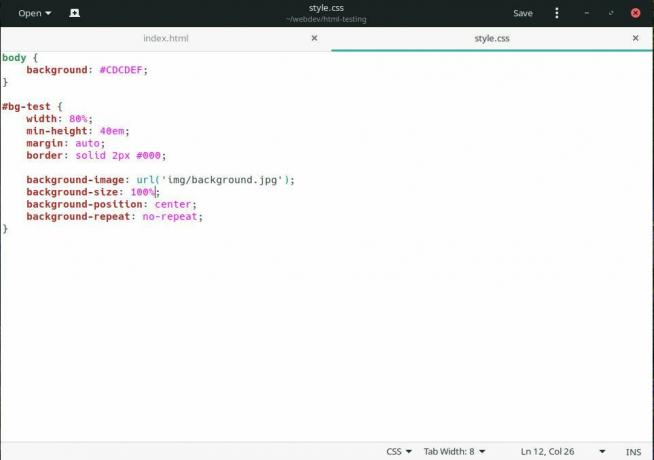
Usando el ejemplo de arriba con el tamaño de fondo ajustado a 100% en su lugar, puede ver que el CSS se ve prácticamente igual.

El resultado en un navegador de pantalla completa o en uno con dimensiones similares a la imagen es casi idéntico. Sin embargo, con una pantalla más estrecha, las fallas comienzan a mostrarse.

Claramente, no es ideal, pero funcionará como alternativa.
De acuerdo a caniuse.com, esta propiedad funciona en IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ y en todos los principales navegadores móviles. Esto lo cubre para todos los navegadores modernos disponibles en la actualidad, lo que significa que debe usar esta propiedad sin temor a que no funcione en la pantalla de alguien.
Entre estos dos métodos, no debería tener ninguna dificultad para admitir casi todos los navegadores. Como tamaño de fondo: cubierta gana aún más aceptación entre los navegadores, incluso esta alternativa será innecesaria. Claramente, CSS3 y las prácticas de diseño más receptivas han simplificado y optimizado el uso de imágenes como fondos adaptables dentro de los elementos HTML.