Qué saber
- Simplemente escriba <hora> para insertar una línea en HTML con la etiqueta HR.
- Edite las características de la línea editando CSS en un documento HTML5.
El HR etiqueta se utiliza en documentos web para mostrar una línea horizontal en la página, a veces llamada regla horizontal. A diferencia de algunas etiquetas, esta no necesita una etiqueta de cierre. Tipo <hora> para insertar la línea.
¿Es semántica la etiqueta de recursos humanos?
En HTML4, la etiqueta HR no era semántica. Elementos semánticos describe su significado en términos del navegador, y el desarrollador puede entenderlo fácilmente. La etiqueta de recursos humanos era solo una forma de agregar una línea simple a un documento donde lo deseaba. Diseñando solo el borde superior o inferior del elemento donde desea que aparezca la línea colocada una línea horizontal en la parte superior o inferior del elemento, pero en general, la etiqueta HR fue más fácil de usar para esto propósito.
A partir de HTML5, la etiqueta HR se convirtió en semántica y ahora define un salto temático a nivel de párrafo, que es un interrumpir el flujo del contenido que no justifica una nueva página u otro delimitador más fuerte: es un cambio de tema. Por ejemplo, puede encontrar una etiqueta de recursos humanos después de un cambio de escena en una historia, o puede indicar un cambio de tema en un documento de referencia.
Atributos de recursos humanos en HTML4 y HTML5
La línea se extiende por todo el ancho de la página. Algunos atributos predeterminados describen el grosor, la ubicación y el color de la línea, pero puede cambiar esa configuración si lo desea.
En HTML4, puede asignar atributos simples a la etiqueta HR, que incluyen alineación, ancho y no sombreado. La alineación se puede establecer en izquierda, centrar, derecho, o justificar. El ancho ajusta el ancho de la línea horizontal desde el 100 por ciento predeterminado que extiende la línea a lo largo de la página. La sin sombra El atributo representa una línea de color sólido en lugar de un color sombreado.
Estos atributos están obsoletos en HTML5. En su lugar, debería utilizar CSS para diseñar sus etiquetas de recursos humanos en documentos HTML5.
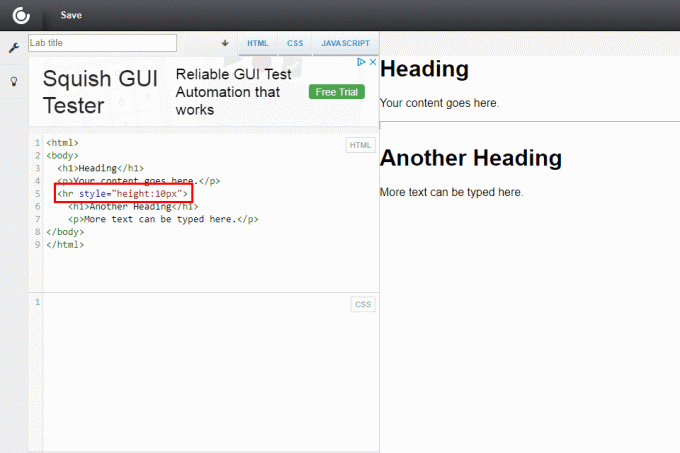
Este es un ejemplo HTML5 de cómo estilizar la línea horizontal para que tenga 10 píxeles de alto usando CSS en línea (estilos insertados directamente en el documento junto con HTML):

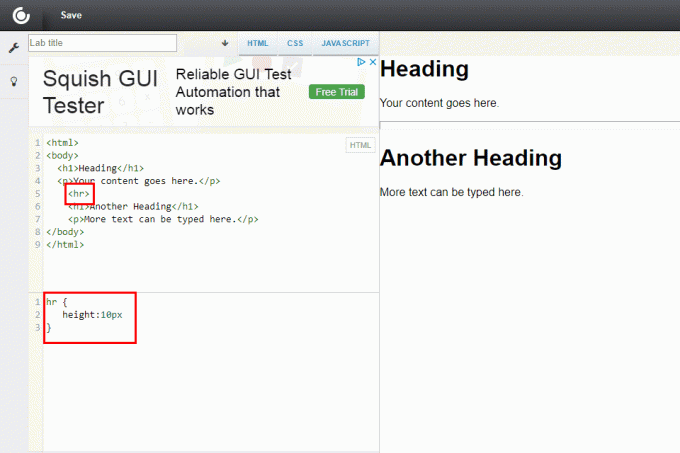
Otra forma de estilizar las líneas horizontales en HTML5 es usar un archivo CSS separado y vincularlo desde el documento HTML. En el archivo CSS, escribirías el estilo así:

hr {
altura: 10px
}
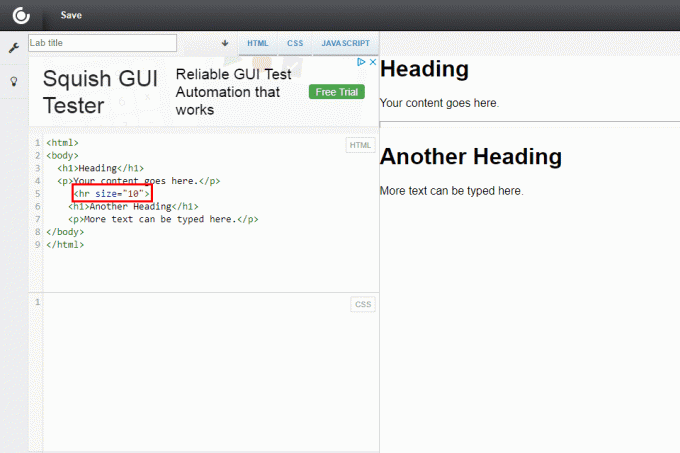
El mismo efecto en HTML4 requiere que agregar un atributo al contenido HTML. Aquí se explica cómo cambiar el tamaño de la línea horizontal con el Talla atributo:

Hay mucha más libertad en diseñar líneas horizontales en CSS versus HTML.
Solo el ancho y altura los estilos son consistentes en todos los navegadores, por lo que es posible que se necesite algo de prueba y error al usar otros estilos. El ancho predeterminado es siempre el 100 por ciento del ancho de la página web o del elemento principal. La altura predeterminada de la regla es de dos píxeles.