Qué saber
- Seleccione Diseño > agregar imagen> seleccionar imagen> Propiedades > Mapa > seleccionar Hotspot herramienta> dibujar forma> Propiedades > Enlace > ingrese URL.
- Gran inconveniente: el diseño web receptivo requiere imágenes escalables, por lo que los enlaces pueden terminar en el lugar equivocado.
Este artículo explica cómo crear un mapa de imágenes con Dreamweaver. Las instrucciones se aplican a Adobe Dreamweaver versión 20.1.
¿Qué es un mapa de imágenes de Dreamweaver?
Cuando usted agregar una etiqueta de enlace a una imagen en Dreamweaver, todo el gráfico se convierte en uno Hipervínculo a un solo destino. Los mapas de imágenes, por otro lado, pueden incluir múltiples enlaces asignados a coordenadas específicas en el gráfico. Por ejemplo, puede crear un mapa de imágenes de los EE. UU. Que lleve a los usuarios al sitio web oficial de cada estado cuando hagan clic en él.
También es posible construir mapas de imágenes usando solo HTML.
Cómo crear un mapa de imagen con Dreamweaver
Para crear un mapa de imágenes con Dreamweaver:
-
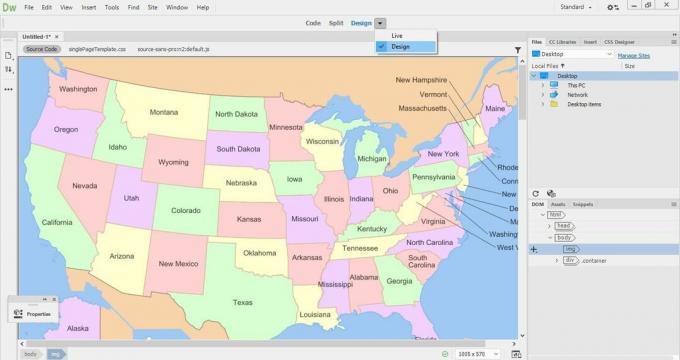
Seleccione Diseño ver, agregue la imagen a la página web, luego selecciónela.

-
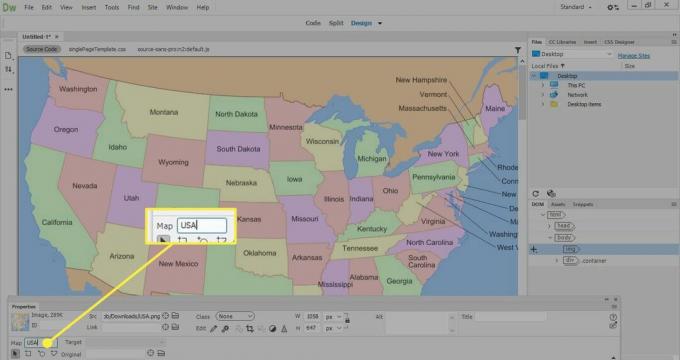
En el Propiedades panel, vaya al Mapa campo e ingrese un nombre para el mapa de la imagen.
Si el Propiedades el panel no es visible, vaya a Ventana > Propiedades.

-
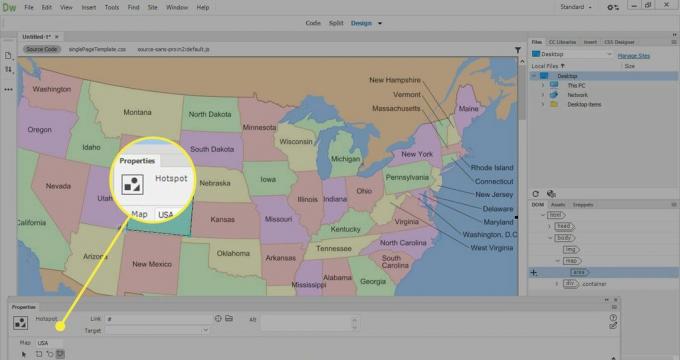
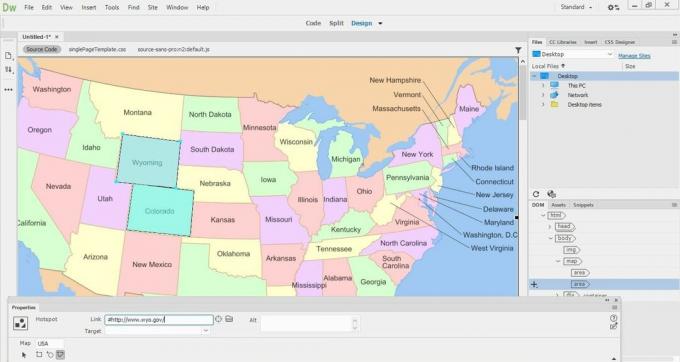
Seleccione una de las tres herramientas de dibujo del hotspot (rectángulo, círculo o polígono), luego dibuje una forma para definir el área de un vínculo.
Las herramientas de dibujo del hotspot no aparecen en la vista en vivo. Se debe seleccionar el modo de diseño para crear mapas de imágenes.

-
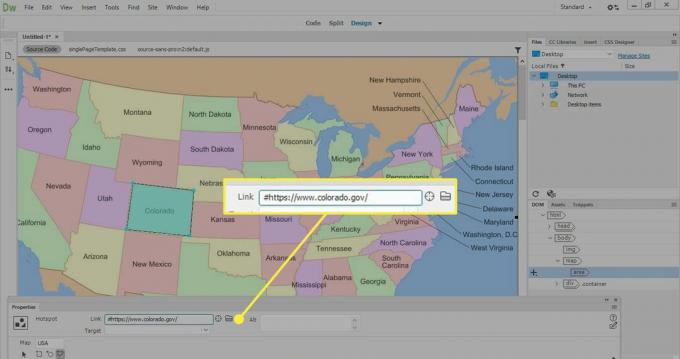
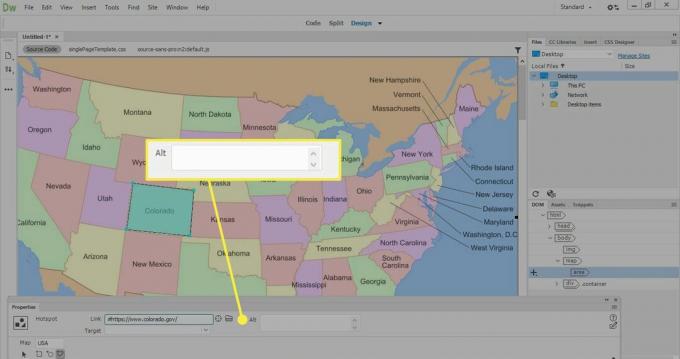
En el Propiedades ventana, ve a la Enlace campo e ingrese el URL al que desea vincular.
Alternativamente, seleccione la carpeta junto a la Enlace campo, luego elija un archivo (como una imagen o página web) que desea vincular.

-
En el Alt campo, ingrese texto alternativo para el enlace.
En el Objetivo lista desplegable, elija en qué ventana o pestaña se abrirá el enlace.

-
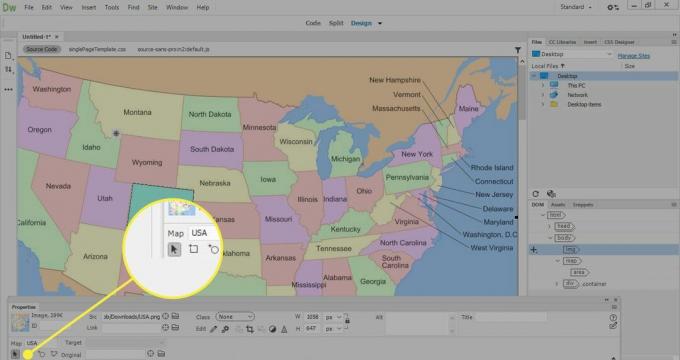
Para crear otro hotspot, seleccione la herramienta de puntero, luego seleccione una de las herramientas del hotspot.

-
Cree tantos puntos de acceso como desee, luego revise el mapa de imágenes en un navegador para asegurarse de que funcione correctamente. Seleccione cada enlace para asegurarse de que vaya al recurso o página web adecuados.

Beneficios y desventajas de los mapas de imágenes
Existen pros y contras de usar mapas de imágenes en diseño web moderno. Si bien estos pueden hacer que una página web sea más interactiva, un gran inconveniente es que los mapas de imágenes se basan en coordenadas específicas para funcionar. Diseño web adaptable requiere imágenes que se escalan según el tamaño de una pantalla o dispositivo, por lo que los enlaces pueden terminar en el lugar incorrecto cuando la imagen cambia de tamaño. Esta es la razón por la que los mapas de imágenes rara vez se utilizan en los sitios web en la actualidad.
Los mapas de imágenes pueden tardar mucho en cargarse. Demasiados mapas de imágenes en una sola página pueden crear un cuello de botella que afecte el rendimiento del sitio. Los pequeños detalles pueden oscurecerse en un mapa de imágenes, lo que limita su utilidad, especialmente para usuarios con discapacidad visual.
Los mapas de imágenes pueden resultar útiles cuando desee realizar una demostración rápida. Por ejemplo, si simula el diseño de una aplicación, utilice mapas de imágenes para crear puntos de acceso para simular la interactividad con la aplicación. Esto es más fácil de hacer que codificar la aplicación o crear una página web ficticia con HTML y CSS.