Qué saber
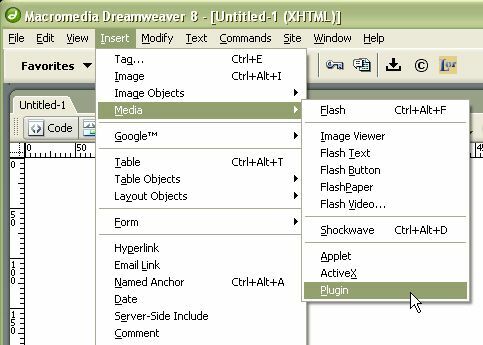
- Agregar un complemento de medios a Dreamweaver: seleccione Insertar > Enchufar.
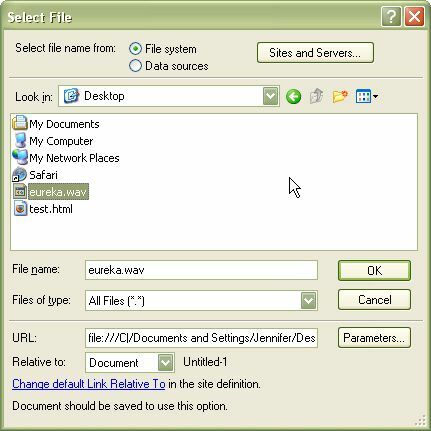
- Elija un archivo de sonido y seleccione OK. El archivo de sonido incrustado aparece como un icono de complemento en la vista Diseño.
- Haga clic en el icono y configure los atributos y parámetros como desee.
Agregar sonido a las páginas web es algo confuso. La mayoría de los editores web no tienen un botón simple en el que hacer clic para agregar sonido, pero es posible agregar música de fondo a su página web de Dreamweaver sin muchos problemas, y no HTML código para aprender.
Este tutorial explica cómo agregar sonido con un controlador y puede decidir si desea que se reproduzca automáticamente o no.
Insertar complemento multimedia

Dreamweaver no tiene una opción de inserción específica para un archivo de sonido, por lo que para insertar uno en la vista Diseño, debe insertar un complemento genérico y luego decirle a Dreamweaver que es un archivo de sonido. En el Insertar menú, vaya a la carpeta de medios y elijaEnchufar.
Buscar el archivo de sonido

Dreamweaver abrirá un cuadro de diálogo "Seleccionar archivo". Navegue hasta el archivo que desea incrustar en su página. Preferimos tener URLs en relación con el documento actual, pero también puede escribirlos en relación con la raíz del sitio (comenzando con la barra inicial).
Guardar el documento

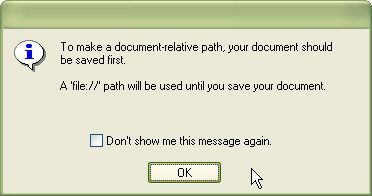
Si la página web es nueva y no se ha guardado, Dreamweaver le pedirá que la guarde para poder calcular la ruta relativa. Hasta que se guarde el archivo, Dreamweaver deja el archivo de sonido con una ruta de URL file: //.
Además, si el archivo de sonido no está en el mismo directorio que su sitio web de Dreamweaver, Dreamweaver le pedirá que lo copie allí. Esta es una buena idea, para que los archivos del sitio web no estén esparcidos por todo el disco duro.
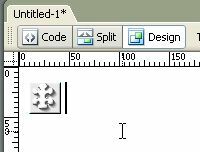
Aparece el icono de complemento en la página

Dreamweaver muestra el archivo de sonido incrustado como un icono de complemento en la vista Diseño.
Esto es lo que verán los clientes que no tengan el complemento adecuado.
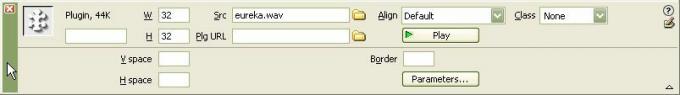
Seleccione el icono y ajuste los atributos

Cuando seleccione el icono del complemento, la ventana Propiedades cambiará a las propiedades del complemento. Puede ajustar el tamaño (ancho y alto) que se mostrará en la página, alineación, CSS clase, espacio vertical y horizontal alrededor del objeto (espacio v y espacio h) y el borde. Además de la URL del complemento. Por lo general, dejamos todas estas opciones en blanco o las predeterminadas, porque la mayoría de ellas se pueden definir con CSS.
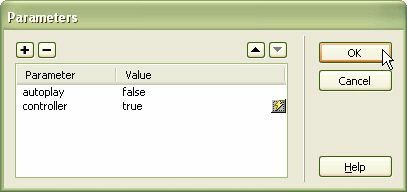
Agregar dos parámetros

Hay muchos parámetros que puede agregar a la etiqueta de inserción (los diversos atributos), pero hay dos que siempre debe agregar a los archivos de sonido:
- auto-reproducción: Esto le dice al navegador web si el sonido debe comenzar inmediatamente después de que se cargue (generalmente justo después de que se cargue la página) o esperar a que se le solicite reproducirlo. A la mayoría de las personas les molestan los sitios que tienen el sonido configurado en autoplay = true.
- controlador: Esto le proporciona a su cliente una forma de controlar el archivo de sonido: apagarlo o reproducirlo desde el principio, etc. Si ha configurado la reproducción automática en falso, entonces necesita un controlador para que el sonido pueda comenzar (o una función de JavaScript para activarlo).
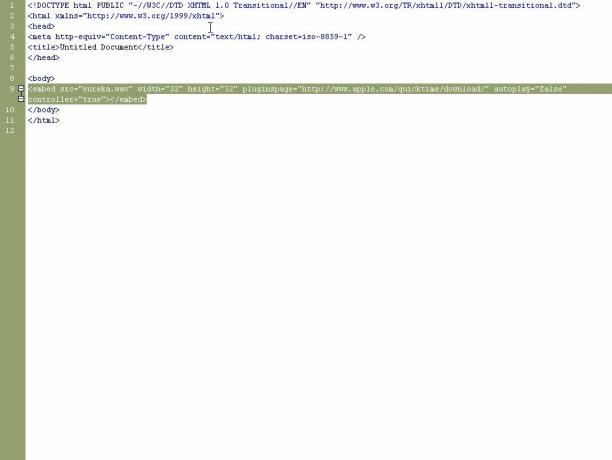
Ver la fuente

Si tiene curiosidad por saber cómo Dreamweaver instala su archivo de sonido, vea el código fuente en la vista de código. Allí verá la etiqueta de inserción con sus parámetros establecidos como atributos. Recuerde que la etiqueta de inserción no es válida Etiqueta HTML o XHTML, por lo que su página no se validará si la usa. Pero dado que la mayoría de los navegadores no admiten la etiqueta de objeto, esto es mejor que nada.
Recuerde que la música de fondo que se reproduce automáticamente sin ninguna forma de apagarla es molesta para muchas personas, así que use esa función con cuidado.